تغییر آواتار کاربران در وردپرس
سلام خدمت همراهان و دانشجویان عزیز اناری، امروز با مقاله دیگری از مجموع مقالات آموزش وردپرس در خدمت شما عزیزان هستیم.
امروز با معرفی یک افزونه وردپرس در خدمت شما هستیم، افزونه ای کاربردی و مهم که می تواند به کاربران شما این اختیار را بدهد که آواتار پیشفرض خود را در وردپرس تغییر و بروزرسانی کنند. همانطور که حتما می دانید آواتار پیشفرض در وردپرس از سیستم گراواتار بهرمند است و کاربران برای انتخاب عکس نمایه خود حتما باید به وب سایت گراواتار مراجعه کنند که متاسفانه این وب سایت کاربران ایرانی را تحریم کرده و برای بهرمندی از خدمات این وب سایت باید از ابزارهای دور زدن تحریم استفاده کنید. اما به کمک افزونه ای که امروز معرفی می کنیم کاربران شما در وب سایت شما می توانند آواتار خود را تغییر دهند.
گراواتار چیست؟
گراواتار یا gravatar.com یک سیستم هماهنگ برای آواتار کاربران است.
بدین صورت که هر کسی بخواهد در وردپرس یک تصویر آواتار (عکس پروفایل) داشته باشد باید ابتدا در این سایت ثبت نام کند و آواتار خودش را از آنجا تغییر دهد. اما از آنجایی که یکم کار با این سیستم برای کاربران مبتدی سخت است و چند وقتی هم میشه که این سیستم ایران را تحریم کرده، پس به فکر انتشار این آموزش افتادیم.
مدت ها بود برخی دوستان درخواست چنین آموزشی را داشتند، و امیدوارم آموزش امروز کامل و جامع باشد.
اما راه حل چیست ؟ چگونه سایت خود را از گراواتار جدا کنیم؟ و هر کاربری بتواند در سایت خودمون تصویر مورد علاقش رو آپلود کنه؟
تغییر آواتار کاربران در وردپرس
آموزش و معرفی افزونه WP User Avatar
افزونه wp user avatar به شما کمک میکنه تا سیستم آواتار وب سایت خود را اختصاصی کنید، یعنی کاربران بتوانند یک تصویر نمایه تازه برای اکانت کاربری خودشون بسازند. همچنین می توانید بصورت پیش فرض یک عکس دلخواه برای کاربران خود قرار دهید. این افزونه را در مخزن وردپرس جستجو کنید و آنرا نصب و فعال کنید.
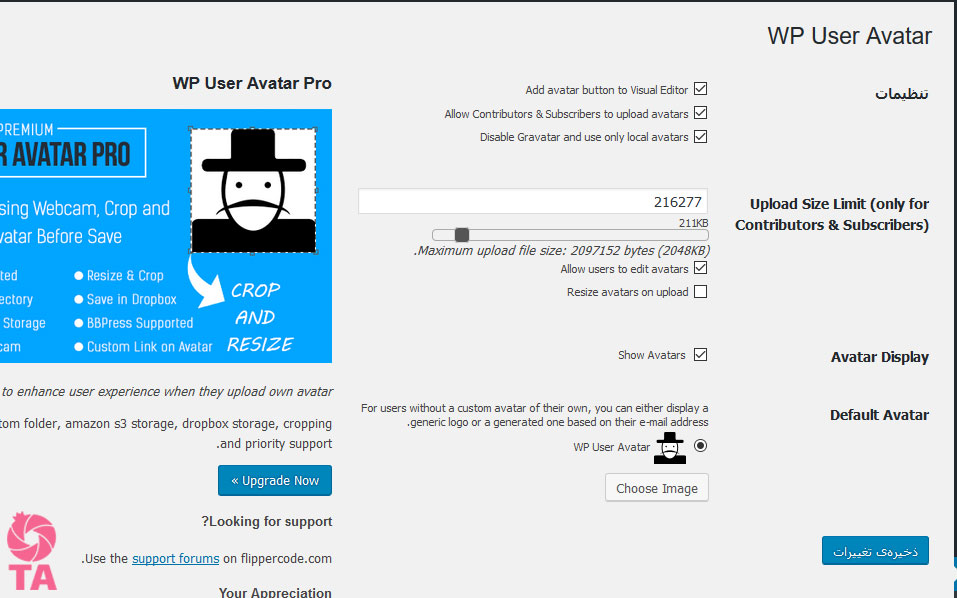
پس از نصب و فعالسازی یک بخش به نام Avatars به پنل مدیریتی وردپرس شما اضافه میگردد. تنظیمات زیادی این افزونه نداره و روی گزینه settings کلیک کنید.

Allow Contributors & Subscribers to upload avatars
با فعال کردن این دکمه به کاربران و مشترکین شما اجازه آپلود تصویر مورد نظرشون رو میده.
Disable Gravatar and use only local avatars
این گزینه گراواتار (سیستم gravatar.com) را غیرفعال میکند و فقط از داده داخلی سایت شما استفاده میکند.
Upload Size Limit (only for Contributors & Subscribers)
این گزینه حد مجاز فایل آپلودی را مشخص میکند، پیشنهاد میکنم این فایل را حدود 100KB تنظیم کنید.
Avatar Display
این تیک آواتار را در سایت نمایش می دهد.
Default Avatar
آواتار پیش فرض سایت خودتان را از این گزینه میتوانید انتخاب کنید.
در انتها میتوانید روی گزینه ذخیره تنظیمات کلیک کنید تا تغییرات در سایت اعمال شود.
برخی امکانات این افزونه:
- امکان انتخاب آواتار پیشفرض برای کاربران
- نمایش فرم آپلود تصویر با استفاده از کد میانبر (شورت کد)
[avatar_upload]در نوشته یا برگه مورد نظر - نمایش عکس پروفایل کاربر توسط کد میانبر (شورت کد)
[avatar]در نوشته و برگه - امکان انتخاب محدودیت حجم و اندازه برای تصاویر قبل از آپلود عکس توسط کاربر
- ویرایش و بریدن تصویر در صورت بزرگ بودن از اندازه تعیین شده
- امکان استفاده از وبکم برای گرفتن تصویر سپس آپلود و قرار دادن عکس
- پوشه اختصاصی برای تصاویر آپلود شده توسط کاربران
- کنترل دقیق و منظم شما از طریق Library
- و …
جمع بندی:
تغییر آواتار کاربران در وردپرس به صورت پیش فرض با گراواتار امکان پذیر است، کاربران باید در سایت گراواتار ثبت نام کنند تا یک گراواتار به آنها تعلق گیرد، از این پس در هرجا که ایمیل خودرا وارد کنید هر سیستمی که از گراوتار استفاده کرده باشد آواتار شما را نمایش می دهد، اما بدلیل تحریم ها و مسائل مختلف شاید تنظیم کردن یک تصویر در سایت گراوتار برای کاربران سخت باشد به همین دلیل با نصب افزونه ای که در این مقاله معرفی کردیم می توانید فرآیند آپلود تصویر را به سایت خودتان واگذار کنید.
تاریخ آخرین بروزرسانی این مقاله: 1397/12/14