نمایش باکس کد در نوشته های وردپرس
سلام خدمت کاربران عزیز و گرامی آکادمی انار، با معرفی یک افزونه کاربردی دیگر در وردپرس خدمت شما هستیم، افزونه ای که امروز قصد معرفی آن را داریم با نام Crayon Syntax Highlighter در مخزن وردپرس به ثبت رسیده است و به وب سایت وردپرسی ما یک قابلیت ویژه اضافه میکند که در ادامه توضیح میدهم.
اگر شما یک وب سایت آموزشی یا یک وب سایت در زمینه آموزش برنامه نویسی یا کدنویسی هستید، حتماً به نمایش کد ها در مقالات و نوشته های خود احتیاج خواهید داشت مثلاً بخواهید قطعه کد برنامه نویسی مثل PHP ، html ، css ، و… را در یک نوشته به نمایش بگذارید، همانطور که میدانید این امکان بصورت پیش فرض در وردپرس وجود ندارد اما به کمک این افزونه میتوانید به راحتی آن را اضافه کنید.
نمایش کدهای برنامه نویسی در چه زمانی به کار می آید؟
اگر شما یک وب سایت آموزشی باشید، مانند وب سایت آکادمی انار حتماً به این افزونه نیاز خواهید داشت، گاهی اوقات به معرفی قطعه کد php میپردازید که باید آن را بدرستی در اختیار کاربر قرار دهید تا به راحتی آن را کپی کند و برای مثال در فانکشن قالب خود قرار دهد و یا قصد آموزش زبان html و css را دارید، پس باید از این باکس استفاده کنید برای نمایش کدها ، برای مثال به باکس نمایش کد زیر نگاهی بیندازید…
<html> <title>آکادمی انار </title> </html>
اگر شما هم برای نمایش کد ها در وب سایت وردپرسی خود به این امکان نیاز دارید با ادامه آموزش همراه آکادمی انار باشید.
آموزش افزونه Crayon Syntax Highlighter
کار با افزونه Crayon Syntax Highlighter کار بسیار ساده و راحتی است، دقیقاً مثل تمامی افزونه های دیگر وردپرس، تنها کافی است که نام Crayon Syntax Highlighter را در مخزن افزونه های وردپرس جستجو نمائید تا با نصب و فعالسازی این افزونه اولین قدم برای اینکار برداشته شود.

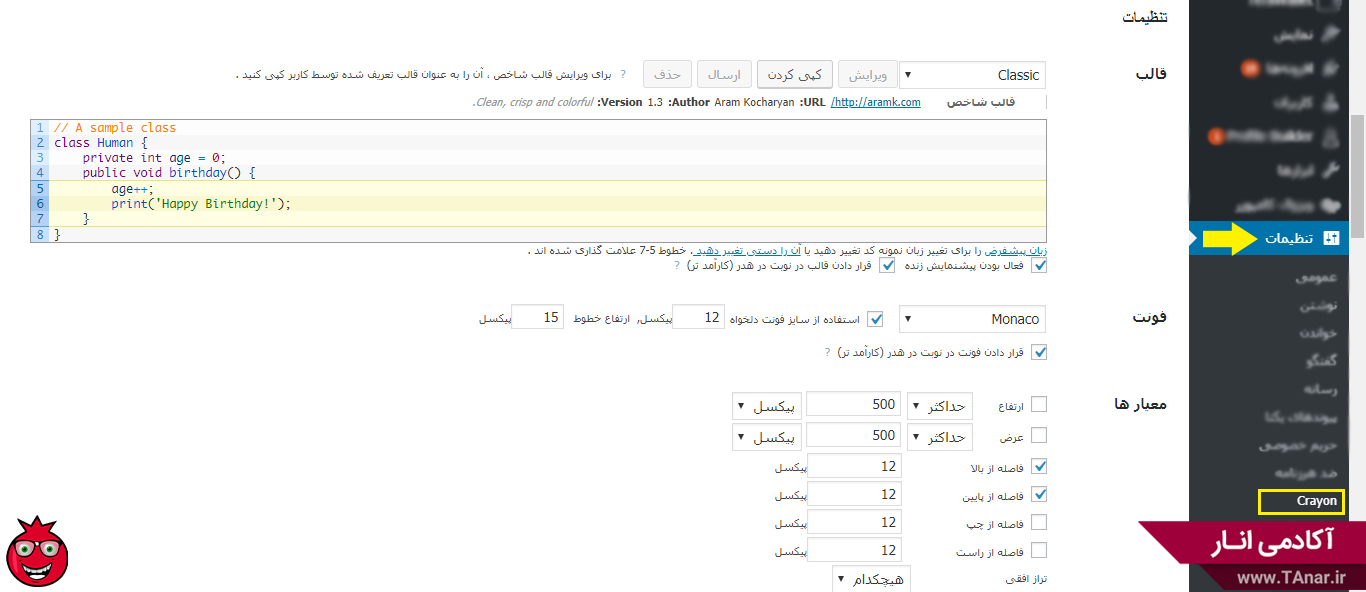
بعد از نصب و فعالسازی این افزونه، در بخش تنظیمات زیر مجموعه جدیدی با نام Crayon اضافه میشود که برای تنظیمات میتوانید روی آن کلیک کنید.

نکته مهم:
بخش تنظیمات این افزونه بصورت پیش فرض مناسب است و نیازی به تغییرات خاصی وجود ندارد اما در ادامه برخی از بخش های مهم این افزونه را جهت آشنایی شما معرفی میکنیم.
بخش قالب: از بخش قالب میتوانید یک قالب یا ظاهر از گزینه های موجود انتخاب کنید، مدل های مختلفی وجود دارد که میتوانید ظاهر باکس نمایش کد ها را در وردپرس تغییر دهید، که بصورت پیش فرض ظاهر مناسبی دارد اما اگر علاقه داشتید میتوانید از یک قالب متفاوت استفاده کنید.
فونت: میتوانید فونت و سایز کدها را انتخاب کنید که بصورت پیش فرض نمایش درستی دارد.
معیارها: از این بخش میتوانید معیار نمایش باکس کدها را انتخاب کنید.
تولبار: اگر در نمایش باکس دقت کنید، زمانی که کاربر ماوس را روی باکس میبرد، یک تولبار به آن نمایش میدهد که از اینجا میتوانید انتخاب کنید که این تولبار نمایش داده بشه، هنگام هاور ماوس نمایش داده بشه و یا کلا هرگز نمایش داده نشود.
چگونه کدها را در نوشته وردپرس نمایش دهیم؟
اما تا اینجا افزونه Crayon Syntax Highlighter را نصب و فعال کردیم و با بخش تنظیمات آن آشنا شدیم اما اگر خواستیم در نوشته یا مطلب جدید خود یک قطعه کد را در باکس به نمایش در آوریم باید چه کنیم؟ درست حدس زدید باید به بخش افزودن نوشته برویم تا اینکار انجام شود.
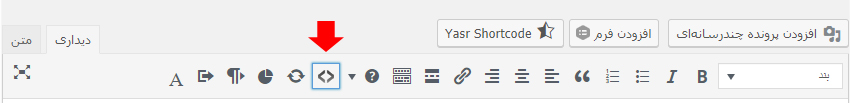
همانطور که در تصویر زیر میبینید یک آیکون به بخش ویرایشگر نوشته وردپرس شما اضافه شده است که با کلیک روی آن تنظیمات مربوط باز میشود.

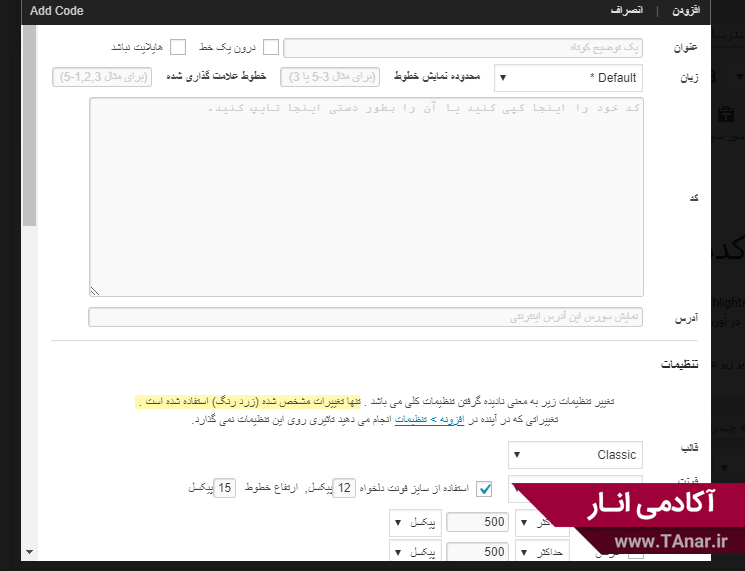
اما روی این آیکون که کلیک کنیم تنظیمات زیر باز میشود:

همانطور که در تصویر بالا مشاهده میکنید میتوانید کد مورد نظر خود را در باکس بالا وارد کنید فقط به این نکته توجه داشته باشید که بهتره ابتدا کد مورد نظر را در جای دیگری بنویسید مثل: notepad و سپس از نوت پد به اینجا کپی و پیست کنید، چون ویرایشگر وردپرس محل مناسبی برای نوشتن کد نیست، و بهتره کد را فقط در اینجا جایگذاری (Paste) کنید.
عنوان: از اینجا میتوانید یک عنوان برای کد مورد نظر وارد کنید. (میتوانید خالی بگذارید)
کد: در باکس مربوط به کد میتوانید کد مورد نظر خود را copy و paste کنید.
در نهایت میتوانید روی گزینه افزودن از بالای پنجره باز شده کلیک کنید تا باکس مورد نظر به خوبی به نوشته وردپرسی شما اضافه شود.
تنظیمات دیگر اختیاری است و نیازی به تغییرات بیشتر ندارید…
امیدوارم که این مقاله آموزشی که از سری آموزش افزونه های وردپرس ارائه شده است به اندازه کافی برای شما مفید بوده باشد.
خوشحال میشویم در زیر این پست نظرات خود را درباره این آموزش با ما به اشتراک بگذارید.