آموزش ایجاد نوشته در وردپرس
با سلام خدمت همهی همراهان ارزشمند دوره آموزش وردپرس فارسی ، با جلسه آموزش ایجاد نوشته در وردپرس همراه شما هستیم و این جلسه بدون شک یکی از مهمترین جلسات آموزش وردپرس به حساب می آید چرا که ایجاد نوشته در وردپرس بسیار مهم و حائذ اهمیت است، همانطور که حتماً میدانید جایگاه محتوا در سئو یک وب سایت بسیار مهم است و محتوا میتواند نقش مهمی در گرفتن ورودی به سایت داشته باشد.
مقدمه جلسه:
تولید محتوا یا ایجاد نوشته در سایت اهمیت بسیار بالایی داره و خوبی وردپرس اینه که اصول اینکار را به راحتی برای شما فراهم کرده تا تمام تمرکز شما بر روی محتوا باشد امروز قصد داریم با بخش های مهم ایجاد نوشته در وردپرس آشنا شویم، بخشی که اگر به درستی آن را بیاموزید وب سایت شما را دگرگون میکند.
اما برای تولید محتوا و نوشتن یک مقاله جدید، چه پنلی قدرتمند تر از ویرایشگر وردپرس؟ هدف اصلی این جلسه معرفی قسمت های مختلف این بخش است اما من کمی درباره اصول و بهینه سازی محتوا هم صحبت میکنم و حتما نکاتی را سعی میکنم بگم که از همین ابتدای کار اصولی همه چیز را یاد بگیرید.
نکته مهم:
چنانچه تصاویر این آموزش با محیط وردپرس شما یکسان نبود، افزونه ویرایشگر کلاسیک را از بخش افزونه ها >> افزودن نصب و فعالسازی کنید تا ویرایشگر کلاسیک روی وردپرس شما فعال شود. سپس تمام محیط نوشته ها شبیه تصاویر زیر میشود که برای آموزش و یادگیری مناسب تر است.
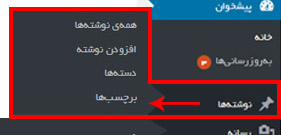
بخش نوشتهها در وردپرس
همانطور که میدانید نوشتهها یکی از بخش های مدیریتی در وردپرس است.

نوشتهها – چهارتا زیر مجموعه داره که در تصویر بالا هم میبینید. اولین گزینه که مشخصه (همه نوشته هایی که تا حالا ایجاد کردیم را به ما نشان میدهد.)
اما دومین گزینه یعنی، افزودن نوشته – که با کلیک بروی این گزینه وارد یک ویرایشگر قدرتمند برای ارسال نوشته در سایت میشویم.
با هم به بررسی قسمت های مختلف در بخش افزودن نوشته میپردازیم.
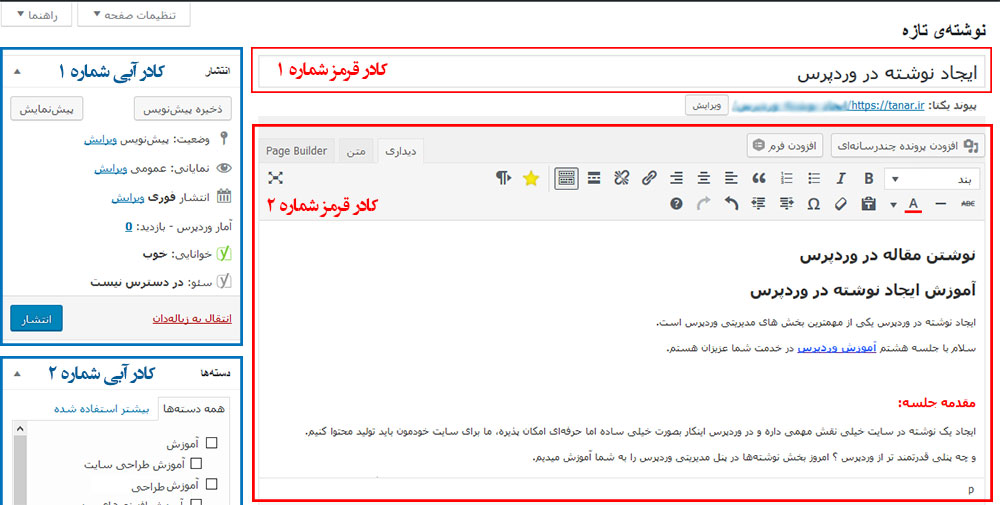
افزودن نوشته در وردپرس
افزودن نوشته در وردپرس را با تصویر زیر شروع میکنیم، نگاهی به تصویر بیندازید.

تصویر بالا را برای درک بهتر موضوع به چهار قسمت تقسیم کردم، ابتدا از کادر قرمز شماره 1 شروع میکنم.
عنوان نوشته
کادر قرمز شماره 1 : از این قسمت میتوانید یک عنوان یا تیتر برای نوشته خود انتخاب کنید. انتخاب یک عنوان مناسب در سئو سایت شما بسیار تاثیرگذار است سعی کنید عناوین مناسبی برای نوشته خود انتخاب کنید.
ویرایشگر متن وردپرس
کادر قرمز شماره 2 : این کادر یک ویرایشگر میشه گفت شبیه به word تعبیه کرده که بتوانید براحتی نوشته خود را بنویسید، درباره دکمه های این بخش توضیح نمیدهم چون خیلی راحته و فکر کنم همه بلد باشن، میشه فونت – رنگ – اندازه نوشتهها و … را تنظیم کرد. همچنین برای شما دوتا بخش وجود داره به نام (دیداری – متن)
اگر روی متن کلیک کنید، کدهای HTML نوشته شما را نمایش میدهد. (جهت اطلاع گفتم)
دیداری هم که مشخصه مثل همین تصویر بالا یعنی شما با چندتا کلیک و بدون آشنایی با زبان html میتوانید نوشته خودرا بنویسید و ظاهر آن را زیبا کنید.
با افزودن پرونده های چند رسانه ای میتوانید (عکس،فیلم، فایل و…) را به نوشته خود اضافه کنید.
کادر انتشار
کادر آبی شماره 1 : در این کادر وضعیت انتشار نوشته خود را مشخص میکنید و میتوانید آن را پیش نویس کنید یا در سایت منتشر کنید.
زمان آن را تغییر دهید و به یک زمان آینده یا گذشته تغییر دهید. در قسمت نمایانی، میتوانید این نوشته را رمزدار کنید یا کلا خصوصی کنید و یا همان حالت عادی بماند.
در کمی پائین تر یک چیز اضافی می بینید به نام های خوانایی و سئو – این بخش را زمانی که افزونه Yoast SEO را نصب کنید به این کادر اضافه می شود.
میزان رعایت اصول و قوانین سئو در نوشته شمارا بررسی می کنید و در دو قسمت به شما نشان میدهد 1- خوانایی نوشته 2- سئو نوشته
که با سه رنگ این دو را ارزیابی میکند (سبز یعنی عالی – نارنجی یعنی خوب – قرمز یعنی ضعیف)
آموزش نصب افزونه را در جلسات بعدی به شما آموزش میدهم اما جهت آشنایی شما این قسمت را توضیح دادم.
کادر آبی شماره 2 : کادر دسته بندی هم که مشخصه زمانی که شما دسته بندی ها سایت خودتان را مشخص کنید (از بخش دستهبندی) می توانید هر نوشته ای که ایجاد میکنید را در یک یا چند دسته قرار بدهید.

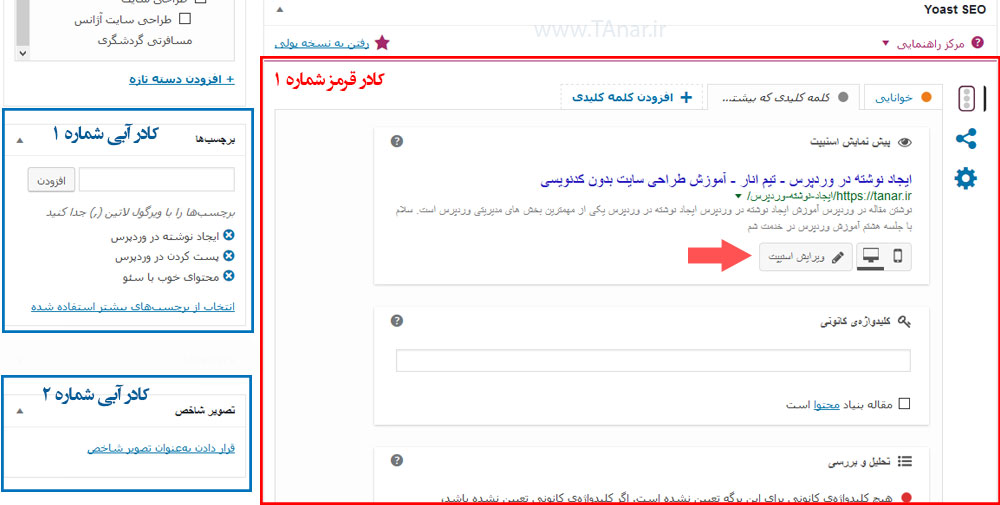
کمی صفحه را به پائین که پیمایش کنیم با تصویر بالا رو به رو می شویم.
کادر قرمز رنگ با نصب افزونه Yoast SEO به این قسمت اضافه می شود (صرفا جهت توضیحات)
در کادر قرمز رنگ میتوانیم کلید واژه برای سئو و بهینه سازی مطلب قرار دهیم و با کلیک روی دکمه ای که با فلش قرمز رنگ نشان داده شده یک کادر دیگر باز می شود که نحوه نمایش مطلب در گوگل را تنظیم میکنید که بسیار برای بهینه سازی مطالب لازم است و به پیشرفت شما سرعت می بخشد.
کادر برچسب ها
در کادر آبی شماره 1 میتوانید برچسب های مختلف را به نوشته خود اضافه کنید. این برچسب ها (کلمات کلیدی) در سئو و بهینه سازی سایت هم نقش مهمی دارند البته زیاده روی نکنید و سعی کنید مرتبط با نوشته خود آنها را انتخاب کنید.
کادر تصویر شاخص
برای نوشته خود یک تصویر شاخص در نظر بگیرید. این تصویر شاخص یا اصلی مطلب شماست. سعی کنید اندازه استاندارد و یکسانی برای طراحی این تصاویر استفاده کنید.
چکیده مطالب در وردپرس
کمی صفحه را که به پائین پیمایش کنید به کادر چکیده می رسید. در این کادر میتوانید خلاصه ای از نوشته خود را درج کنید برای نمایش در قسمت های مختلف سایت از جمله وبلاگ. (الزامی در تکمیل این قسمت نیست)
نامک یا آدرس نوشته
کمی پائین تر از چکیده یک کادر نامک وجود دارد که از آن برای انتخاب آدرس این نوشته در سایت استفاده میکنیم.
برای مثال این نوشته ای که ما ایجاد کردیم با چه آدرسی در سایت منتشر شود ؟ پس در کادر نامک یک نام مرتبط می نویسیم.
مثال : اگر مطلب من درباره آموزش وردپرس است در کادر می نویسم.
wordpress
و نامک من به انتهای آدرس سایت من اضافه می شود به همین راحتی… اگر نامک خود را انتخاب نکنید، وردپرس از عنوان مطلب شما استفاده می کند.
نامک در سئو مطلب تاثیر مستقیم دارد. (آدرس نوشته مهم است.) تفاوتی نمی کند نامک شما فارسی یا انگلیسی باشد ترجیحا انگلیسی بهتر است.
انتشار نوشته در وردپرس
در پایان برای انتشار نوشته شما به کادر انتشار مراجعه کنید و با دکمه آبی رنگ انتشار این نوشته در سایت شما منتشر می شود.
تا زمانی که نوشته منتشر نشود برای کاربران قابل مشاهده نخواهد بود.
جمع بندی:
مسلماً هر سایتی نیاز به تولید محتوا دارد و چه خوبه که اینکار برای مدیران سایت بسیار راحت و سریع باشه و ابزارهای کاربردی اینکار در اختیار آنها قرار گرفته باشه، وردپرس یک پنل قدرتمند برای ارسال نوشته به سایت داره که کاملا حرفه ای طراحی شده تا کمتر زمانی را برای اینکار صرف کنید. بیشتر زمانی که شما در این بخش می گذارید برای نوشتن مطلب مفید است و اصلا درگیر مسائل فنی و … نمی شوید. در این جلسه از آموزش وردپرس با بخش نوشته ها آشنا شدیم و کارایی هر قسمت از آن را شناختیم…
اگر سوالی درباره این جلسه باقی ماند در بخش نظرات بپرسید تا همکاران من به شما پاسخ دهند.
برای رفتن به جلسه بعدی کلیک کنید: جلسه نهم وردپرس
تاریخ آخرین بروزرسانی این صفحه: 1398/07/29