ساخت منو دایره ای گرافیکی در وردپرس
سلام خدمت کاربران وب سایت انار ، با آموزش ساخت منو دایره ای گرافیکی در وردپرس همراه شما هستیم ، این آموزش مربوط به افزونه Bubble Menu میباشد که امروز این افزونه بسیار کاربردی را به شما معرفی میکنیم.
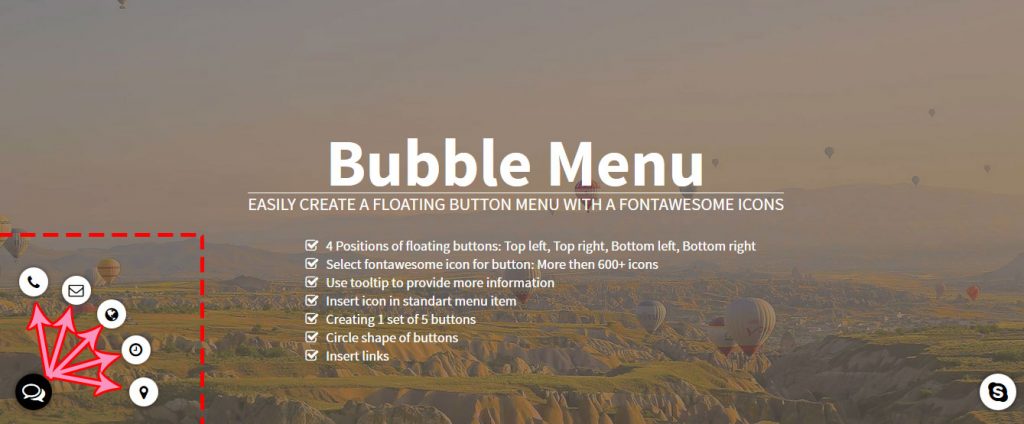
همانطور که حتما میدانید به کمک فهرست ها در وردپرس میتوانیم منوهای مختلف و زیبایی به سایت اضافه کنیم ، اما گاهی اوقات لازمه که در وب سایت یک منوی دسترسی زیبا و سریع ایجاد کنیم، با کمک افزونه Bubble Menu می توانیم یک منو دسترسی دایره ای زیبا به سایت وردپرسی مورد نظر خود اضافه کنیم.
طبق روال همیشگی ، ابتدا باید بدانیم که این افزونه دقیقاً برای ما چه کاری انجام میدهد.

برای درک بهتر افزونه می توانید دمو این افزونه را در لینک زیر مشاهده کنید.
دمو افزونه
ویژگی های افزونه Bubble Menu
حالا که به خوبی با امکانات این افزونه آشنا شدیم ، ویژگی های مهم افزونه Bubble Menu را با هم مرور می کنیم.
– ساخت منو های دایره ای زیبا و کاربر پسند
– استفاده در چهار نقطه ( چهار زاویه ) وب سایت
– رایگان و بسیار کاربردی
– سفارشی سازی و لینک دهی آزاد
– سازگار با مرورگرهای مختلف از جمله فایرفاکس و گوگل کروم
آموزش نصب افزونه Bubble Menu
آموزش نصب افزونه Bubble Menu هم مثل تمامی افزونه های دیگر در وردپرس ، بسیار ساده انجام می شود. کافی است تا نام این افزونه را در مخزن افزونه های وردپرس جستجو نمائید ، سپس با نصب و فعالسازی آن یک گزینه جدید به پنل مدیریتی وردپرس شما اضافه میگردد.

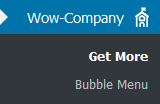
گزینه Wow-Company که به پیشخوان وردپرس اضافه می شود دارای دو زیر مجموعه می باشد.
Get More برای مشاهده سایر افزونه های این شرکت است ، و گزینه bubble Menu برای مدیریت منوها.
ساخت منو دایره ای در وردپرس با افزونه Bubble Menu
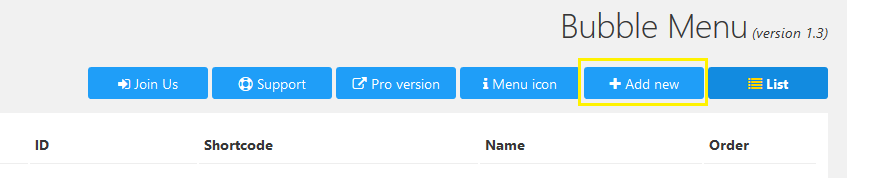
برای ساخت منو دایره ای در وردپرس ، روی گزینه Bubble Menu کلیک کنید، تا به تنظیمات این افزونه هدایت شوید ، سپس روی گزینه Add New کلیک کنید تا یک منو دسترسی در وردپرس بسازیم.

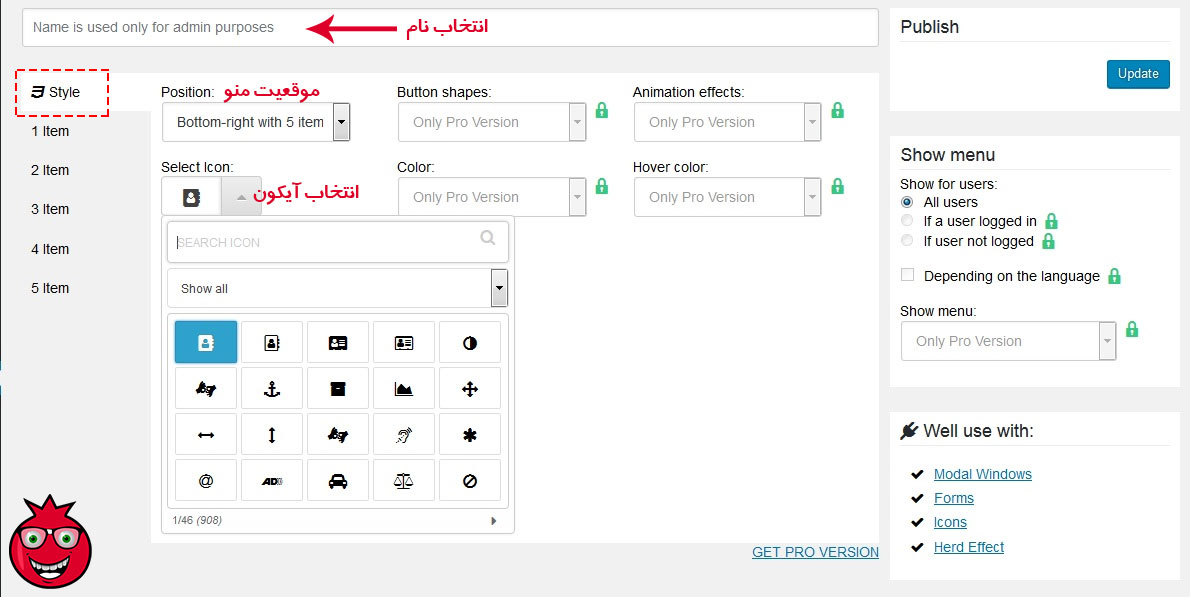
Style: گزینههای مربوط به تعیین محل جایگیری منو چرخشی در 4 موقعیت وب سایت ، به همراه انتخاب آیکون آن ارائه شده است.
Item: از این بخش حداقل 1 و حداکثر 5 آیتم زیر مجموعه را به همراه تنظیمات لینکدهی، آیکون، متن راهنما و… را میتوان مدیریت کرد.
تنظیمات Style در افزونه ساخت منو حبابی
همانطور که در تنظیمات زیر مشاهده میکنید ، چند تا از تنظیمات بصورت رایگان هستند ، و مابقی تنظیمات قفل هستند که اگر تمایل داشتید می توانید با خرید افزونه نسخه حرفه ای آن ها را نیز فعال کنید ، اما نسخه رایگان هم به نظر کامل می رسد و خیلی احتیاج به خرید افزونه نیست.
در بخش Position (پوزیشن یا موقعیت) می توانید محل جایگیری منوی حبابی را تعیین کنید، برای مثال (بالا چپ – بالا راست – پایین راست – پایین چپ)
در بخش Select Icon هم می توانید یک آیکون اصلی برای منوی حبابی انتخاب کنید، توجه داشته باشید که این آیکون روی گزینه اصلی قرار میگیره و برای زیر مجموعه های منو بعداً آیکون منحصر به فرد انتخاب می کنیم.

بعد از تنظیمات بخش Style باید آیتمهای زیر مجموعه منوی حبابی خود را تعریف کنید.هر تعداد که لازم داشتید تا 5 عدد زیر مجموعه می توانید تنظیم کنید.
تنظیمات Item در افزونه ساخت منو حبابی
Item type: از منوی کشویی Item type باید نوع آن را مشخص کنیم. تنها یک گزینه در دسترس ( Link ) است.
Link: با این قسمت می توانید لینک مورد نظر خود را انتخاب کنید.
Select icon: با انتخاب آیکون ، می توانید برای هر آیتم زیر مجموعه یک آیکون منحصر به فرد انتخاب کنید.
Tool toip: با فعال کردن این گزینه قادر خواهید بود متن راهنمای کوچکی را برای کاربر به نمایش بگذارید.
زمانی که تعداد آیتم های مورد نظر خود را ساختید، روی دکمه Save (ذخیره) کلیک کنید تا تنظیمات انجام شوند.
جمع بندی :
با معرفی یک افزونه کاربردی دیگر از سیستم مدیریت محتوای وردپرس همراه شما عزیزان بودیم ، افزونه Bubble Menu به ما کمک میکند تا یک منوی دسترسی سریع در چهار گوشه وب سایت داشته باشیم ، ساخت منوی دایره ای یا منوی حبابی در وردپرس ، کار بسیار ساده ای است و با این افزونه بسیار کاربردی می توانید یک منوی کاربردی در وب سایت خود داشته باشید. با آموزش های انار همراه باشید تا همواره قابلیت های جدید وردپرس را کشف کنید…
اگر نظری درباره این آموزش داشتید می توانید در قسمت نظرات بنویسید ، حتما خوانده و پاسخ داده می شود.
اطلاعات آموزش :
آموزش ساخت منو دایره ای گرافیکی در وردپرس
نام کامل افزونه : Bubble Menu – awesome custom circle menu
منبع آموزش : وب سایت انار