آموزش افزونه Custom Product Tabs for WooCommerce
ساخت تب های انحصاری برای هر محصول در ووکامرس
سلام خدمت همراهان همیشگی وب سایت انار – با یک آموزش بسیار کاربردی از سری آموزش افزونه های وردپرس همراه شما هستیم.
امروز قصد معرفی و آموزش افزونه Custom Product Tabs for WooCommerce را داریم.
معرفی افزونه Custom Product Tabs for WooCommerce
بریم سراع معرفی افزونه Custom Product Tabs for WooCommerce :
اسم طولانی داره اما خیلی کار با اون آسون و سادست. به کمک این افزونه میتونیم برای محصولات فروشگاه ووکامرس تب های انحصاری ایجاد کنیم.
قبلاً در آموزش افزودن تب های اضافی به ووکامرس یک افزونه برای اینکار معرفی کرده بودیم، اما تفاوت آنها با هم چیست؟
افزونه ای که امروز بهتون معرفی میکنم این امکان رو به شما میده که برای هر محصول که تعریف میکنید تب های اختصاصی ایجاد کنید، یعنی زمانی که دارید یک محصول جدید به ووکامرس اضافه می کنید یک گزینه به ویرایشگر شما اضافه میشه که این اجازه را به شما میدهد که مطالب و محتوای دلخواه خودتان را وارد نمائید.
اما در این مقاله آموزش ( افزودن تب های اضافی به ووکامرس ) افزونه ای که معرفی کردیم تب های اضافه ای که به ووکامرس اضافه میشد کلی بود. یعنی یک تب جدید ایجاد میکردید و برای تمامی محصولات این تغییر اعمال میشد و امکان این وجود نداشت که هر محصول تب اختصاصی داشته باشد.
با افزونه ای که امروز معرفی میکنیم این امکان هم می توانید به فروشگاه خودتان اضافه کنید.
نصب افزونه Custom Product Tabs for WooCommerce
برای نصب افزونه Custom Product Tabs for WooCommerce می توانید نام آن را در مخزن وردپرس جستجو نمائید.
مراحل نصب و فعالسازی افزونه را انجام دهید.
پس از فعالسازی این افزونه یک گزینه به پنل مدیریتی وردپرس اضافه میشود به نام : Custom Product Tabs
اما برای استفاده از این افزونه به ویرایش محصولات در ووکامرس مراجعه کنید.
نحوه کار با افزونه Custom Product Tabs
میتوانید در بخش ویرایش محصولات ووکامرس تب های اختصاصی برای محصول خود تعریف کنید.
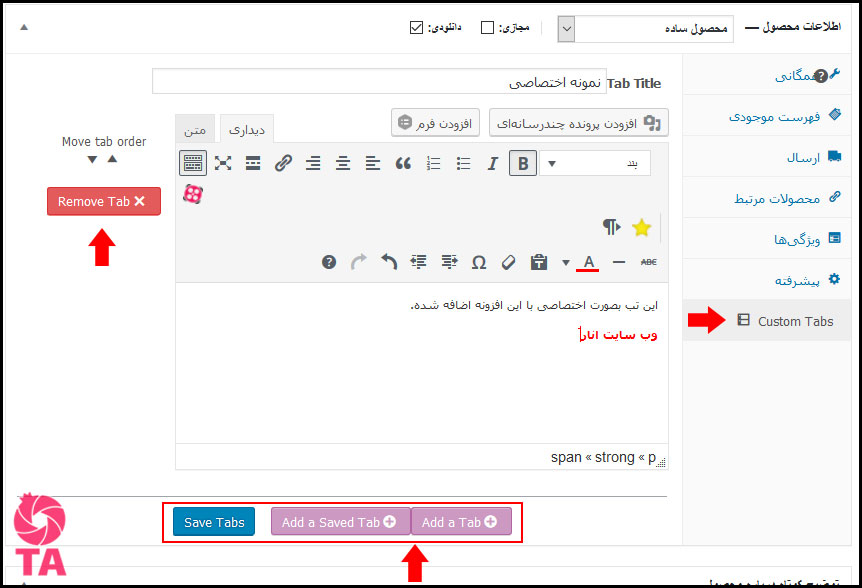
مانند تصویر زیر:

همانطور که در تصویر بالا می بینید:
در بخش اطلاعات محصول یک گزینه به نام Custom Tabs اضافه شده که با کلیک بروی آن و انتخاب گزینه Add a Tab می توانید یک تب جدید به محصول خود اضافه کنید.
حتی میتوانید چند تب اختصاصی به یک محصول اضافه کنید و در آخر روی گزینه Save Tabs کلیک کنید.
برای حذف تب ساخته شده نیز می توانید روی دکمه Remove Tab کلیک کنید.
نتیجه:
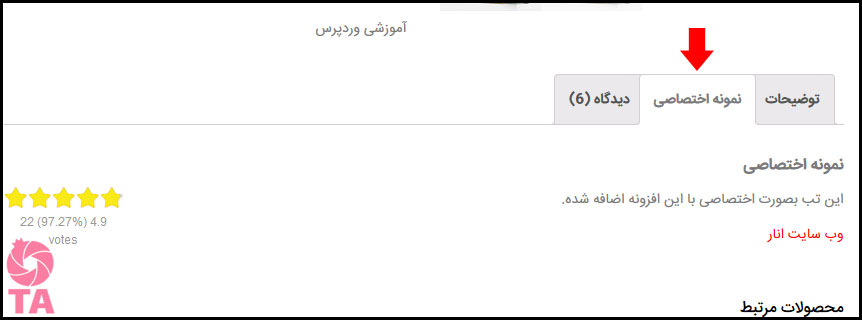
نتیجه خروجی این افزونه :

همانطور که در تصویر بالا مشاهده میکنید:
تب اختصاصی ما به محصول مورد نظر اضافه شد و هر محتوا و عنوانی که خواستیم میتوانیم برای تب مورد نظر انتخاب کنیم.
توجه داشته باشید که در قسمت محتوای تب می توانید از کدهای کوتاه و تصاویر و… نیز استفاده کنید.
امیدوارم که این آموزش برای شما مفید بوده باشه…
تیم انار | یک راه تازه به دنیای وب