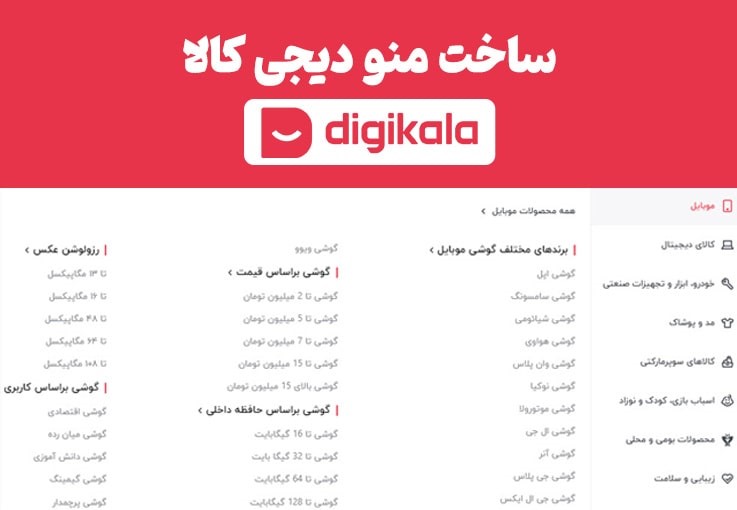
همه شما با نام دیجی کالا آشنا هستید و یا حداقل یک بار اسم آن به گوشتان خورده است. دیجی کالا یکی از سایت های حرفه ای فروشگاهی است که به دلیل ظاهر کاربر پسند آن در سال های اخیر مورد توجه بسیاری از آنلاین شاپ ها قرار گرفته است. بسیاری از سایت های فروشگاهی از قالب های وردپرسی شبیه دیجی کالا استفاده می کنند تا امکانات و ظاهر مشابه با آن را در سایت خود راه اندازی کنند. یکی از امکانات این سایت مگامنو است و اگر به دنبال نحوه ساخت منو دیجی کالا بدون کدنویسی هستید در این آموزش همراه ما باشید. در ادامه نحوه ساخت مگامنو با بلوک HTML را توضیح می دهیم. برای این کار قالب شما باید از بلوک های HTML پشتیبانی کند و یکی از قالب هایی که این امکان را دارد قالب وودمارت است. ابتدا می گوییم که بلوک HTML چیست و سپس نحوه ساخت آن و ساخت مگامنو با استفاده از بلوک HTML را توضیح می دهیم.
بلوک HTML چیست؟
اگر می خواهید طرحی ایجاد کرده که از آن در چند صفحه یا هر جایی از قالب خود استفاده کنید می توانید یک بلوک HTML ایجاد کرده و با استفاده از صفحه سازها طرح موردنظرتان را طراحی کنید. بعد از ایجاد بلوک HTML یک کد کوتاه به شما داده می شود که می توانید در هر صفحه ای که بخواهید از آن استفاده کنید. کاربردهای بلوک HTML شامل افزودن بلوک HTML به سربرگ سایت، افزودن به ناحیه ابزارکها مثل ابزارک فوتر، متن کنار کپی رایت و غیره است. یکی دیگر از کاربردهای آن ساخت مگامنو با بلوک HTML و سپس نمایش آن در سایت وردپرسی تان از طریق فراخوانی آن در بخش نمایش > فهرست ها است.
نکته: تمام بلوک های HTML ای که ایجاد کرده اید را می توانید در بخش بلوک های HTML > همه آیتم ها مشاهده کنید.
ساخت بلوک HTML با المنتور
قالب وودمارت به طور پیش فرض برای ویرایش صفحات از صفحه سازهای ویژوال کامپوزر و المنتور استفاده می کند. برای ساخت مگامنو در قالب وودمارت با المنتور ابتدا باید بلوک HTML خود را طراحی کنید. از پیشخوان وردپرس > بلاک HTML > مورد جدید، یک بلوک جدید ایجاد کرده و نام آن را مگامنوی پیشنهادات ویژه بگذارید. در اولین قدم طراحی بلوک HTML مدنظر نام بلوک HTML را بزنید و بلوک را ذخیره کنید.
نکته: اگر دکمه ویرایش با المنتور را در بلاک HTML مشاهده نمی کنید، در منو المنتور > تنظیمات تیک بلاک HTML را بزنید. وارد ویرایش بلاک با HTML می شوید یک ساختار 5 ستونه انتخاب کنید.
ویرایش با المنتور را بزنید تا صغحه ویرایش بلاک HTML را مشاهده کنید. سپس المان های لیست آیکن، تصویر را به ستون های خود اضافه کنید.
در ساخت منو دیجی کالا برای ایجاد دسته اصلی مثل لباس زمستانه زنانه، ابتدا یک المان لیست آیکن را به ستون اول اضافه کنید در لیست آیکن ایجاد شده نام دسته و آیکن را ویرایش کنید و بقیه آیتم ها را حذف کنید. سپس برای زیر دسته ها نیز یک المان لیست آیکن دیگر در همان ستون اضافه کرده و زیر دسته ها مثل بلوز، شلوار،کلاه، شال و غیره را اضافه کنید. سپس می توانید با کلیک راست روی کل ستون آن را در 3 ستون دیگر کپی پیست یا تکثیر کنید و دسته و زیر دسته ها را برای هر کدام تغییر دهید.
در ستون آخر نیز یک المان تصویر اضافه کرده و تصویر دلخواهی را اضافه کنید تا در کنار منو به کاربران نمایش دهد. بعد از اینکه هر تغییری دادید بلوک ایجاد شده را منتشر و تغییرات را ذخیره کنید.
در ساخت مگامنو با بلوک HTML برای زیباتر کردن منوی ایجاد شده می توانید به ساختار یا سکشن ایجاد شده > سربرگ استایل، رنگ پس زمینه را معمولی یا هاور انتخاب کنید که با قرار گرفتن موس رنگ آن تغییر کند.
اگر از افزونه ویژوال کامپوزر برای طراحی استفاده می کنید به جای زدن ویرایش با المنتور دکمه صفحه ساز پیشرفته را بزنید و المانهای معادل را در ویژوال کامپوزر اضافه کنید و به همین ترتیب مگامنو را اضافه کنید.
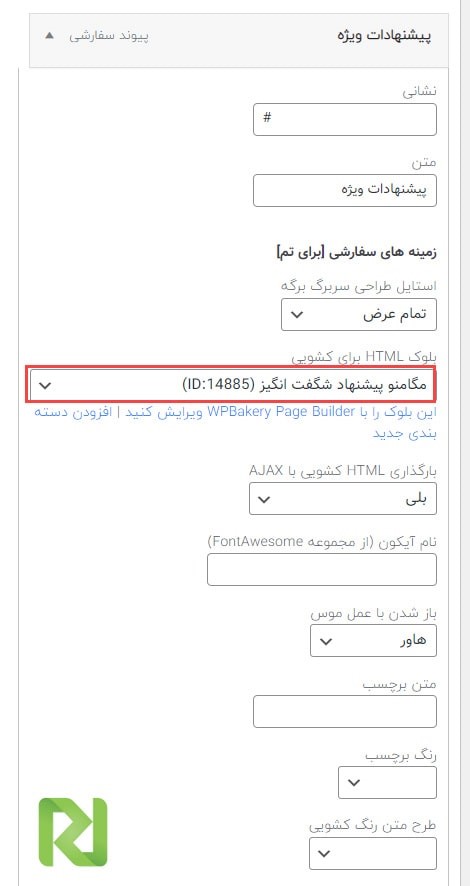
در طراحی مگامنو شبیه دیجی کالا اگر منو را از قبل ایجاد کرده اید برای اینکه بتوانید این بلوک را به فهرست خود اضافه کنید منوی خود را یک بار ذخیره کنید تا امکان انتخاب بلوک HTML اضافه شده را در بخش بلوک HTML برای کشویی داشته باشید. نام بلوک را انتخاب کرده و ذخیره فهرست را بزنید.
ساخت مگامنو با بلوک HTML و نمایش آن در سایت
برای طراحی مگامنو سایت دیجی کالا با المنتور، ابتدا از بخش نمایش وارد فهرست ها در قالب وودمارت شوید. برای مثال می خواهید یک مگامنو از پیشنهادات ویژه بسازید. ممکن است بخواهید یک مگامنو به یکی از فهرست های موجود اضافه کنید به این منظور منوی موردنظر را در بخش فهرست ها از منو کشویی انتخاب کنید. برای مثال می خواهید در منوی اصلی یک مگامنو برای پیشنهادات ویژه اضافه کنید بنابراین منوی اصلی را انتخاب کنید. البته شما می توانید یک منوی جدید ایجاد کنید که باید گزینه “یک فهرست جدید ایجاد نمایید” را بزنید.
سپس در سمت راست، بخش پیوندهای دلخواه یک زیر منو ایجاد کرده و به منوی فعلی اضافه کنید. برای اینکار آدرس صفحه (لینک دلخواه یا # را بزنید ) و متن پیوند را زده و دکمه افزودن به فهرست را بزنید. سپس دکمه ذخیره فهرست را بزنید تا تغییرات ذخیره شوند. زیر منو به صورت زیر اضافه می شود که باید استایل طراحی سربرگ را تمام عرض بگذارید تا هنگام بازشدن منو کل عرض سایت را بپوشاند.

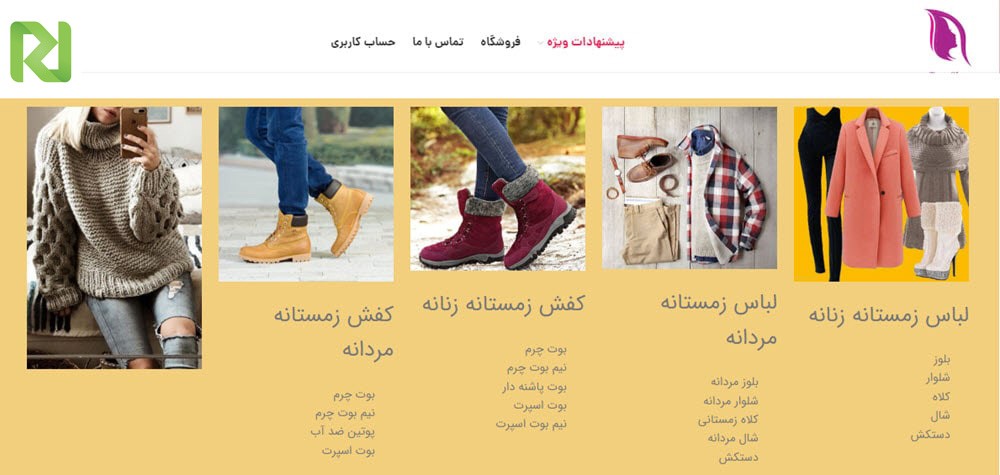
بعد از پایان ساخت منو دیجی کالا به صورت زیر خواهید داشت.

یکی دیگر از امکانات سایت های فروشگاهی مانند دیجی کالا پنل کاربری پیشرفته است که مدیریت سفارشات، مدیریت کد تخفیف، مدیریت اعلان ها و غیره را به کاربران می دهد و پیشخوان کاربری ساده ووکامرس را به یک پنل مدرن و زیبا تبدیل می کند. با افزونه پنل کاربری کاربران شما به جای استایل خسته کننده حساب کاربری یک استایل جذاب برای حساب کاربری خواهند داشت.
در این مطلب آموزش ساخت منو دیجی کالا را در المنتور یاد گرفتید. اگر از صفحه ساز ویژوال کامپوزر استفاده می کنید ساخت منوی دیجی کالا برای وردپرس را با همین آموزش می توانید پیش بروید. برای خرید انواع قالب و افزونه به سایت راست چین (https://www.rtl-theme.com / ( که بزرگترین مرجع قالب های آماده وردپرس است مراجعه کنید.