آموزش کامل ساخت فرم با گراویتی فرم
سلام خدمت همراهان ارزشمند آکادمی انار، با مقاله آموزش گراویتی فرم در خدمت شما هستیم، بدون شک یکی از مهمترین و کاربردی ترین پلاگین وردپرس را قصد داریم به شما معرفی کنیم، این افزونه کامل ترین فرم ساز وردپرس میباشد و به کمک آن میتوانید انواع فرم های استخدام، همکاری، تماس با ما، ثبت نام، ورود و… را طراحی و ایجاد کنید.
امروزه دریافت اطلاعات از کاربران بسیار مهم شده و هر وب سایتی به حداقل چند فرم ارتباطی عالی نیازمند است تا پلن های بازاریابی خود را اجرا کند، همینطور ممکن است شما بخواهید در وب سایت بخشی را ایجاد کنید که کاربر اطلاعات خود را وارد کند تا بعداً شما با آن تماس بگیرید، همه این امکانات با افزونه گراویتی فرم امکان پذیر است، اما طبق روال آموزش ها ابتدا به مهمترین ویژگی های که این افزونه برای ما دارد اشاره میکنیم تا با شناخت کامل و دقیقی افزونه را نصب و فعال کنیم.
ویژگی های کلیدی گراویتی فرم چیست؟
چرا باید افزونه گراویتی فرم را برای ساخت فرم در وردپرس انتخاب کنیم؟ مهمترین ویژگی های افزونه گراویتی فرم را در ادامه معرفی میکنم تا قبل از نصب این افزونه شناخت دقیقی داشته باشید، البته که این افزونه امکانات خیلی زیادی دارد که ما فقط به بخشی از آن اشاره میکنیم:
- امکان ساخت فرم حرفه ای
- امکان ساخت فرم های چند مرحله ای
- دارای صندوق ورودی برای مشاهده فرم های تکمیل شده در پیشخوان وردپرس
- امکان نمایش تائیدیه به کاربر پس از تکمیل فرم (شامل لینک، نمایش تصویر یا یک متن سفارشی)
- امکان ارائه کد پیگیری به کاربران
- دارای اعلان به مدیر سایت یا ایمیل های سفارشی که شما تعیین می کنید.
- امکان اتصال به درگاه های پرداخت از جمله زرین پال و pay.ir و…
- امکان ساخت فرم های متغییر و هوشمند
- فیلد های قیمت گذاری
- پشتیبانی از تاریخ شمسی
- پشتیبانی از واحد پولی ایران (تومان و ریال)
- شامل شهرهای ایران
- و…
برخی از امکاناتی که گراویتی فرم در اختیار ما قرار میدهد را در بالا اشاره کردیم، اما این افزونه رایگان است؟ خیر این افزونه در مارکت های خارجی به فروش گذاشته شده است اما راهکاری برای استفاده رایگان از آن در ادامه ذکر میکنیم که به راحتی آن را دانلود و نصب کنید.
دانلود گراویتی فرم
برای دانلود افزونه اصلی گراویتی فرم کافیست که به لینک زیر مراجعه کنید، توجه داشته باشید که بسیاری از وب سایت های فارسی متاسفانه همین فایل را برای فروش قرار دادند و به اسم ORGINAL به فروش میرسانند.
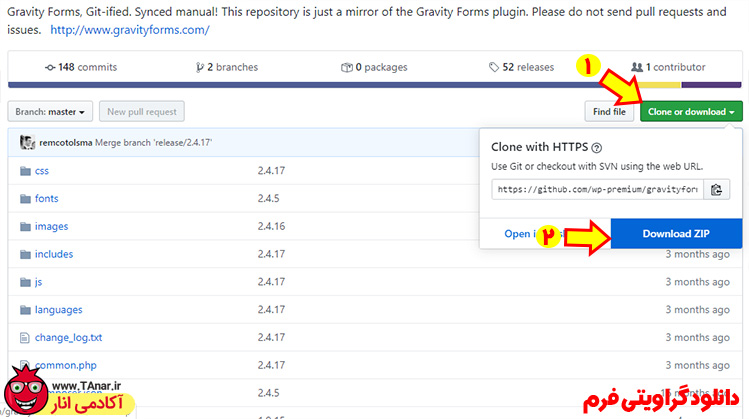
روی لینک بالا که کلیک کنید، با تصویر زیر مواجه میشوید که طبق تصویر زیر روی Download ZIP کلیک کنید.

اما تا اینجا کار نصب گراویتی تمام شد؟ خیر ، لطفاً دست به گیرنده ها نزنید، شما باید افزونه گراویتی فرم فارسی را هم نصب کنید، چرا؟ چون الان تمام بخش های افزونه انگلیسی هست و حتی ممکن مشکلاتی هم در ایجاد فرم وجود داشته باشد، پس افزونه persian gravity forms را در مخزن وردپرس جستجو و نصب کنید و یا از طریق لینک زیر دانلود نمائید.
بعد از نصب و فعالسازی فارسی ساز گراویتی فرم، کل افزونه به زبان شیرین فارسی برای شما ترجمه می شود و تاریخ شمسی و شهرهای ایران را هم خواهید داشت. پس حالا میریم سراغ اینکه چطور با افزونه کار کنیم و یک فرم جذاب و حرفه ای در وردپرس ایجاد کنیم.
آموزش بخش های گراویتی فرم
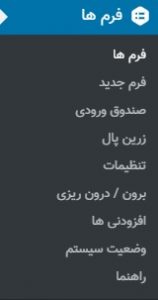
بعد از نصب و فعالسازی دو افزونه گراویتی فرم و گراویتی فرم فارسی، بخش جدیدی به پیشخوان وردپرس شما افزوده می شود که تصویر آن را در ادامه مشاهده میکنیم.

در ادامه مختصر تمام بخش های این افزونه را معرفی میکنیم:
فرم ها: تمام فرم های که ساخته شده را از این بخش مدیریت می کنید.
فرم جدید: ساخت یک فرم جدید
صندوق ورودی: میتوانید فرم های که توسط کاربران تکمیل شدهاند را از این بخش مشاهده کنید.
زرین پال: این گزینه زمانی اضافه می شود که ماژول پرداخت آنلاین زرین پال را نصب کرده باشید.
تنظیمات: تنظیمات مربوط به افزونه را میتوانید از این بخش مدیریت کنید.
برون / درون ریزی: از این بخش میتوانید فرم های که ساختید را برون ریزی یا درون ریزی کنید، یعنی میتوانید از اطلاعاتی که کاربران تکمیل کردند خروجی بگیرید، این خروجی ها در فایل اکسل است و به راحتی میتوانید در جاهای دیگه استفاده کنید، برای مثال، می توانید فیلدهای نام و ایمیل و شماره موبایل کاربران خودتان را یکجا دانلود کنید و در پلتفرم های مربوط به ایمیل مارکتینگ یا SMS مارکتینگ استفاده کنید.
افزودنی ها: افزونه های جانبی و مرتبط با گراویتی فرم که ممکن است در آینده مورد نیاز شما باشد اینجا قرار میگیرد که احتمالاً برای شما چون نسخه غیر اصلی گراویتی را نصب کردید فعال نیست و باید بصورت دستی اینکار را انجام دهید.
وضعیت سیستم: وضعیت سرور و هاست خود و افزونه های که نصب شده را مشاهده میکنید.
راهنما: بخش های آموزشی گراویتی فرم که به سایت اصلی (خارجی) منتقل میشود و خیلی کارای برای شما ندارد.
آموزش ساخت فرم با گراویتی فرم
حالا وقت آن رسیده که به کمک این افزونه یک فرم بسازیم، برای این کار میتوانید از بخش فرم ها >> فرم جدید ، کلیک کنید تا وارد صفحه ساخت یک فرم جدید با گراویتی فرم شویم: (مثل تصویر زیر)

در ادامه لازمه که توضیحاتی درباره این بخش ارائه کنم.
عنوان فرم: یک نام یا عنوان برای فرمی که قصد ساخت آن را دارید وارد کنید، برای مثال ما قصد داریم که فرمی برای عضویت در خبرنامه سایت بسازیم، پس میتوانیم بنویسیم فرم خبرنامه انار ، در هنگام نمایش فرم میتوانید انتخاب کنید که این عنوان برای کاربر نمایش داده بشود یا خیر؟! در آینده هم می توانید بازهم این نام را ویرایش کنید.
توضیحات فرم: یک توضیح مختصر میتوانید درباره فرم بنویسید که این گزینه اجباری نیست و میتوانید کامل نکنید، لازم به ذکر است که توضیحاتی که وارد میکنید را میتوانید انتخاب کنید که به کاربر نمایش داده بشود یا خیر؟ قابل ویرایش است.
در آخر روی گزینه ایجاد فرم کلیک میکنیم تا وارد صفحه ساخت فرم شویم. (قصه تازه از اینجا شروع شد)

معجزه گراویتی فرم 🙂
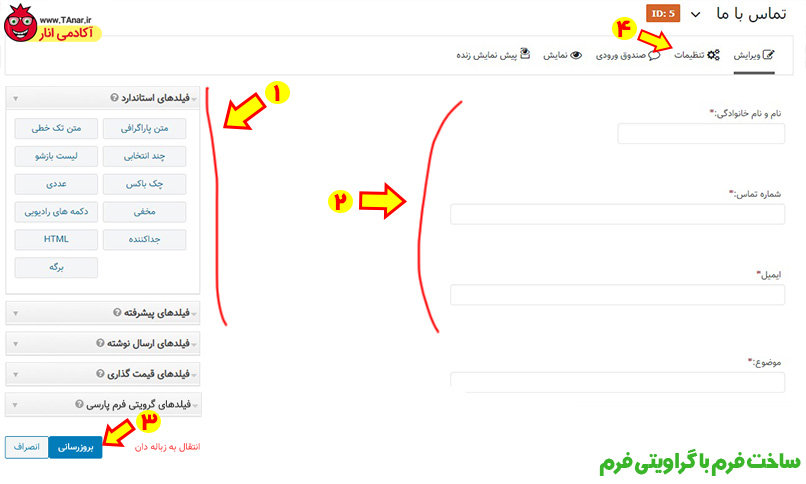
حالا در تصویر بالا معجزه گراویتی فرم را میتوانیم ببینیم، ساخت فرم با درگ و دراپ (کشیدن و رها کردن) لذت بخش ترین کار طراحی سایت شده!!!
برای اینکه سریع تر با محیط گراویتی آشنا بشین تصویر بالا را بخش بندی کردم که در ادامه هر قسمت را توضیح میدهم.
بخش اول و دوم:
به تصویر بالا نگاه کنید: شما از این بخش میتوانید فیلدهای فرم خود را انتخاب کنید، چند دسته فیلد وجود داره: (فیلدهای استاندارد – فیلدهای پیشرفته – فیلدهای ارسال نوشته – فیلدهای فیمت گذاری و فیلدهای گراویتی فرم پارسی) هر کدام فیلدهای مخصوص به خود را دارند که با کلیک روی آن ها میتوانید هر کدام را مشاهده کنید و در صورت نیاز روی آن کلیک کنید و یا با کشیدن و رها کردن (Drag and drop) فیلد مورد نظر را به فرم خود اضافه کنید.
برای مثال ما برای ساخت فیلد نام و نام خانوادگی: میتوانیم روی گزینه متن تک خطی در بخش یک کلیک کنیم. بعد که این فیلد اضافه شد مانند تصویر زیر می توانیم آن را سفارشی کنیم.

زمانی که روی فیلدی که ایجاد کردید کلیک کنید تنظیمات مربوط به آن بصورت کشویی باز میشود.
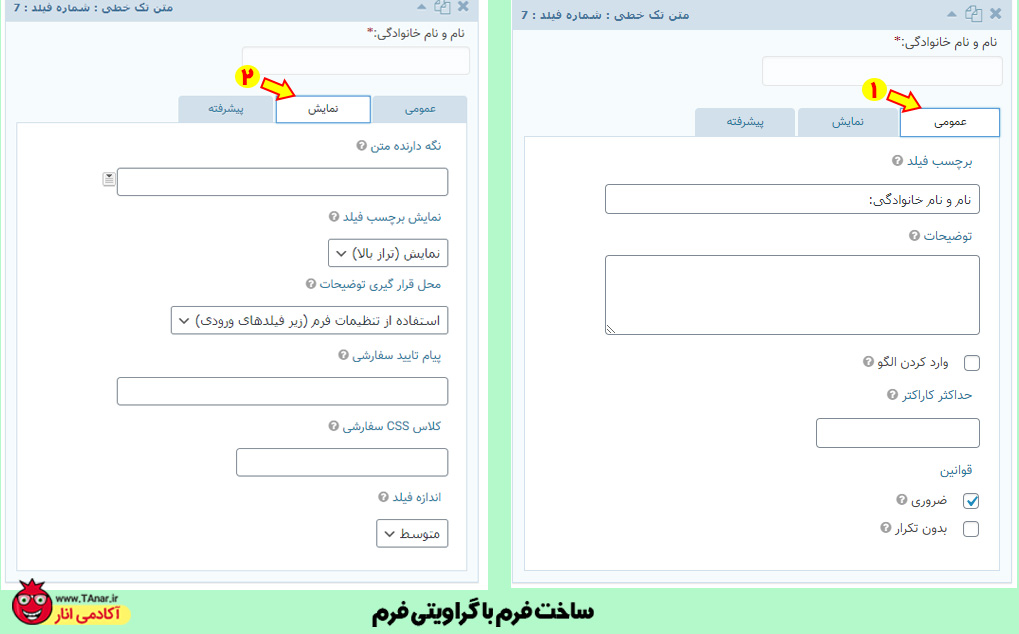
تب عمومی:
در تب عمومی تنظیمات عمومی وجود دارد که مهمترین آن ها برچسب فیلد است که یعنی همان نام فیلد که ما نوشتیم نام و نام خانوادگی شما متن دلخواه خودتان را می توانید بنویسید. در بخش توضیحات می توانید توضیحی را برای کاربر نمایش دهید مثلاً (در این بخش باید نام خودتان را وارد کنید) یا هرچیزی که لازم است به کاربر یادآوری کنید، در صورتی که نیاز نبود می توانید خالی رها کنید.
در بخش حداکثر کاراکتر می توانید یک محدودیتی برای ورود کاراکتر قرار دهید برای مثال کاربر بیشتر از 20 حرف نتواند وارد کند.
اگر گزینه ضروری را فعال کنید، حتماً کاربر باید این فیلد را تکمیل کنید وگرنه امکان ارسال فرم برای آن وجود ندارد.
تب نمایش:
در تب نمایش هم اطلاعاتی مربوط به نمایش این فیلد وجود دارد مثلاً در بخش نگه دارنده متن می توانید کلمه ای را بنویسید که بصورت پیشفرض داخل فرم وجود دارد و کاربر را برای تکمیل بهتر فرم راهنمای می کند. برای مثال وقتی فیلد شما شماره موبایل است میتوانید در اینجا وارد کنید (مثال: 912111111) که کاربر متوجه شود که 0 موبایل خود را نباید وارد کند.
گزینه های دیگر این تب هم که کاملاً مشخص است. ما با همین موارد بصورت کلی کار داشتیم که توضیحات داده شد.
بخش سوم: (بروزرسانی)
وقتی فیلدهای مورد نظرتان را ساختید و کار ساخت فرم شما به اتمام رسید حتما باید از بخش سوم که در تصویر بالا مشخص کردیم روی گزینه بروزرسانی کلیک کنید تا اطلاعات مربوط به فرم شما ذخیره شود.
بخش چهارم: (تنظیمات)
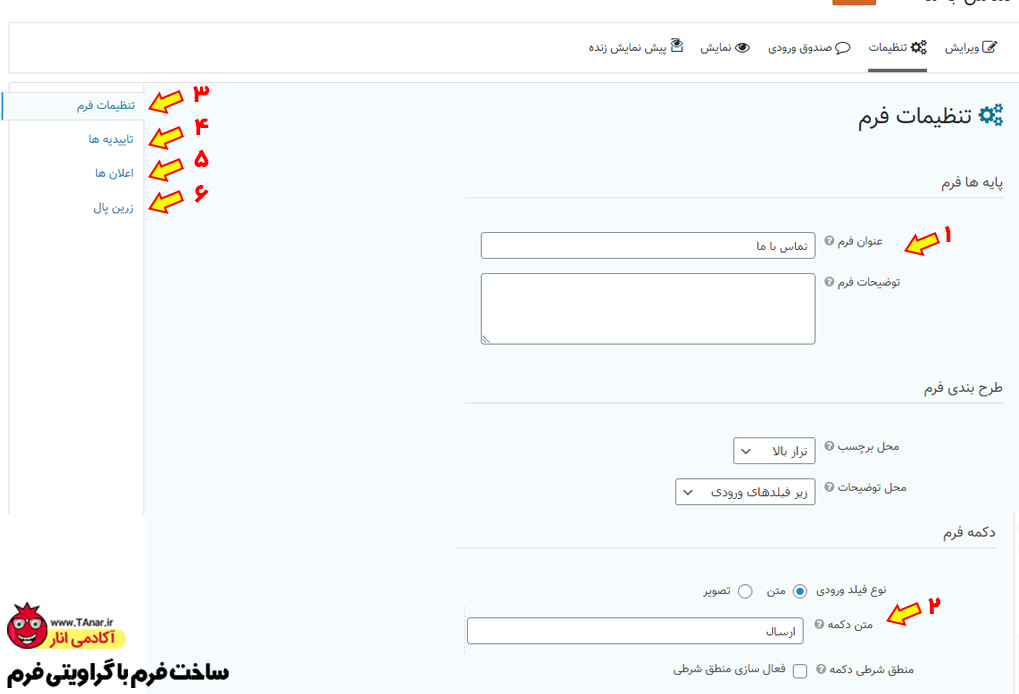
وقتی فرم خود را ساختید و گزینه بروزرسانی را انتخاب کردید که فرم شما ذخیره شود، میتوانید به بخش تنظیمات از بخش چهارم کلیک کنید و وارد صفحه تنظیمات فرمی که ساختید شوید، در این بخش هم اطلاعاتی لازم است که بدانید، این موارد را در ادامه توضیح میدهم، اما ابتدا به تصویر زیر نگاه کنید:

در بخش تنظیمات فرم شما، شاید دو بخش باشه که خیلی کاربردی باشه، بخش اول: تغییر نام و توضیحات فرم و بخش دوم: تغییر دکمه ارسال، مثلاً متن دکمه ارسال فرم رو از اینجا میتونید تغییر بدید و بذارید (تکمیل فرم) یا هر چیزی که دوست داشته باشید. حتی میتوانید از یک تصویر استفاده کنید.
در ادامه بخش های دیگر تنظیمات را با هم مرور می کنیم:
بخش 3: همین بخشی بود که بالا توضیح دادیم و تنظیمات عمومی فرم را شامل میشد.
بخش 4: تاییدیه ها
از این بخش تاییدیه ای که بعد از تکمیل فرم به کاربر شما نمایش میدهد را میتوانید تغییر دهید، برای مثال بصورت پیشفرض گراویتی فرم متن زیر را پس از تکمیل فرم به کاربران نمایش می دهد.
از تماس شما سپاسگزاریم بزودی با شما تماس می گیریم!
اگر بخواهید این متن را تغییر دهید از بخش تاییدیه ها می توانید اینکار را انجام دهید، و یک متن سفارشی و مناسب بنویسید و ذخیره کنید.
بخش 5: اعلان ها
از این بخش اعلان های فرمتون رو میتوانید مدیریت کنید بصورت پیشفرض یک اعلان وجود دارد که نام آن مدیریت است، و میتوانید اعلانی که پس از تکمیل فرم توسط کاربر به مدیر سایت ارسال می شود را ویرایش و سفارشی کنید.
برای مثال میتوانید برای کاربری که فرم پر کرده هم یک اعلان ایجاد کنید و به ایمیل او بلافاصله ارسال بشه.
یا می توانید ایمیلی که به مدیر سایت ارسال می شود را تغییر دهید یا به یک ایمیل خاص این اعلان را ارسال کنید.
بخش 6: زرین پال:
باز این بخش هم برمیگرده به ماژول پرداخت درگاه زرین پال که اگر نصب کرده باشید این بخش به گراویتی فرم افزوده می شود.
نمایش فرم ساخته شده با گراویتی فرم
تا اینجا به تمام تنظیمات و گزینه های که مربوط به ساخت فرم بود اشاره کردیم، اما میرسیم به بخش نمایش فرم ساخته شده با گراویتی، خب ما فرم رو ایجاد کردیم حالا چطور در وب سایت خود آن را به کاربر نمایش دهیم؟ به سادگی هر چه تمام تر…

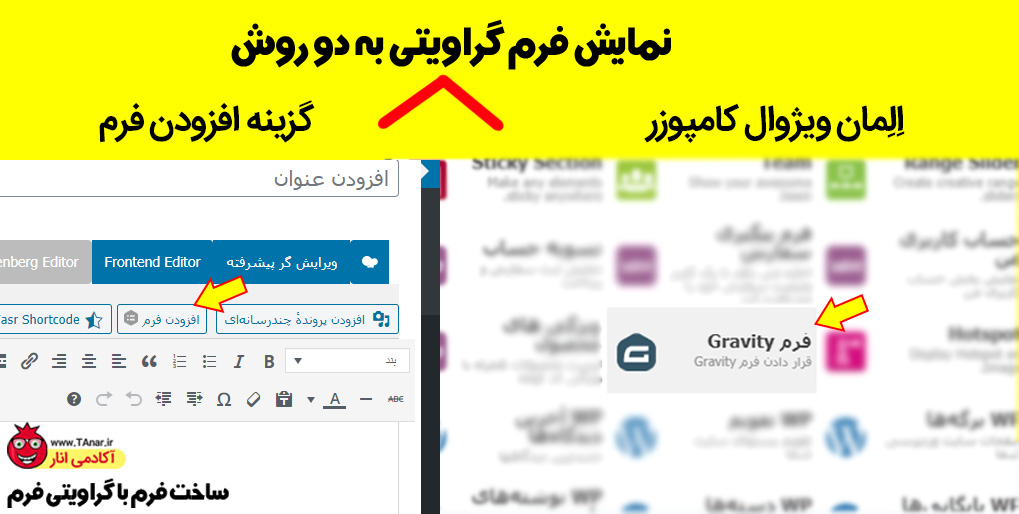
وقتی افزونه گراویتی فرم را نصب و فعال میکنید دو گزینه جدید به محیط وردپرس شما افزوده میشود.
1- اگر از افزونه ویژوال کامپوزر استفاده میکنید یک المان به این صفحه ساز اضافه می شود به نام فرم Gravity که وقتی روی آن کلیک کنید می توانید به راحتی آن فرم را در هر کجای صفحه خود قرار دهید. پس کسانی که با این صفحه ساز گرافیکی کار میکنند اصلاً نگران نباشند، اگر هم با افزونه ویژوال کامپوزر آشنا نیستید میتوانید به مقاله آموزش ویژوال کامپوزر مراجعه کنید.
2- بصورت پیش فرض یک بخش به صفحه ایجاد نوشته در وردپرس اضافه می شود که در تصویر بالا سمت چپ آن را نمایش دادیم، روی گزینه افزودن فرم کلیک میکنید و فرم مورد نظر را انتخاب می کنید تا در صفحه مورد نظر شما نمایش داده شود.
اگر هم تمایل داشتید می توانید شورت کد آن را کپی کنید و در جای مورد نظر خود قرار دهید. هر کجا که شورت کد گراویتی را قرار دهید فرم ساخته شده نمایش داده می شود.
البته لازم به ذکر است که روش سومی هم وجود دارد، شما در بخش ابزارک ها نیز میتوانید فرم خود را نمایش دهید برای مثال در سایدبار یا فوتر سایت، این امکان هم با نصب این افزونه اضافه می شود و یک ابزارک مخصوص گراویتی خواهید داشت.
جمع بندی:
در این مقاله از آکادمی انار به معرفی کامل افزونه گراویتی فرم پرداختیم و تمام مراحل ساخت یک فرم را مرور کردیم، امیدوارم که این مقاله که حاص ساعت ها تلاش و تجربه چند ساله بوده برای شما مفید بوده باشه در بخش نظرات همین مطلب میتوانید سوالات و انرژی های مثبت خودتان را برای ما بفرستید، همچنین یه سری به وبلاگ آموزشی ما بزنید و چند تا آموزش دیگه هم بخونید، چون حتماً آموزش های ارزشمند دیگری هم هستند که میتوانند برای شما مفید باشند.
موفق باشید.