آموزش کامل افزونه صفحه ساز ویژوال کامپوزر
سلام خدمت کاربران دوست داشتنی و عزیز آکادمی انار، با یکی از محبوب ترین و ویژه ترین آموزش افزونه های وردپرس در خدمت شما هستیم، این آموزش مربوط میشه به معرفی یکی از برترین صفحه سازهای وردپرس یعنی visual composer ، به کمک این افزونه میتوانید ظاهر وب سایت خود را طراحی کنید و بدون دانش کدنویسی و برنامه نویسی تنها با افزونه ویژوال کامپوزر صفحات وب سایت خود را به زیبایی هر چه تمام تر طراحی کنید…
اگر مدتی است با وردپرس کار میکنید حتما با افزونه قدرتمند ویژوال کامپوزر مواجه شدید، افزونه فوق العاده مهمی که هر وردپرس کاری باید کار با آن را یاد بگیرد، اگر بلد نیستید با قابلیت های افزونه ویژوال کامپوزر کار کنید هیچ اشکالی نداره با این مقاله یعنی آموزش ویژوال کامپوزر همراه ما باشید تا بیشتر با این افزونه فوق العاده آشنا شوید.
***** بروزرسانی : در پایان این مقاله ویدیوی آموزشی ویژوال کامپوزر اضافه شد. *****
افزونه ویژوال کامپوزر Visual Composer
افزونه ویژوال کامپوزر Visual Composer یک افزونه تجاری محسوب میشه که باید از مارکت های معتبر وردپرس تهیه شود، البته زمانی که یک قالب حرفه ای خریداری میکنید احتمالاً این افزونه در کنار فایل های قالب وجود دارد چرا که بسیاری از قالب ها وابستگی های زیادی به این افزونه دارند و به همین دلیل فایل افزونه را نیز کنار قالب برای استفاده قرار میدهند.
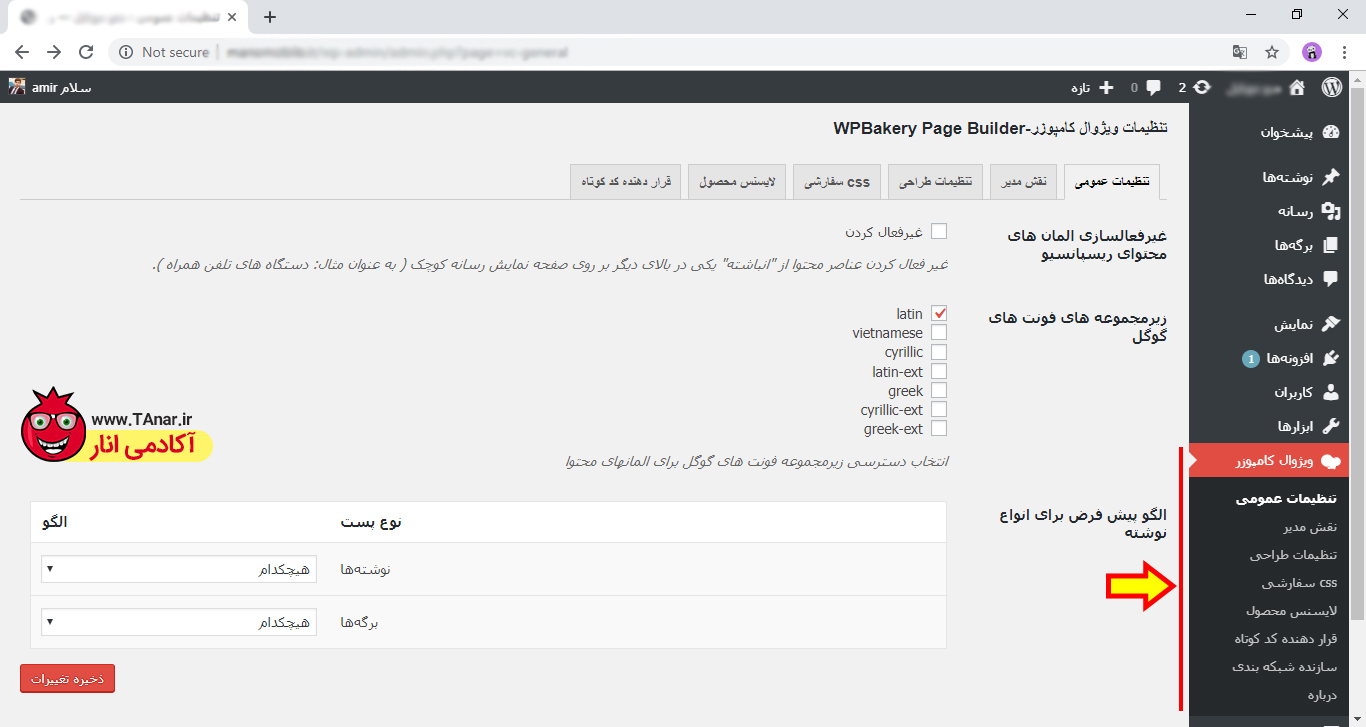
اما برای اینکه آموزش جامع و کاملی خدمت شما عزیزان ارائه کنیم، از اینجا شروع میکنیم که هنگامی که نصب و فعالسازی افزونه ویژوال کامپوزر را انجام میدین، منو یا بخش تازه ای به پیشخوان وردپرس شما افزوده میشود مانند تصویر زیر:

بخش جدیدی که به پیشخوان وردپرس شما افزوده میشود با نام ویژوال کامپوزر دارای زیرمجموعه های است که میتوانید این افزونه را مدیریت کنید، اما دوستان عزیز نیازی به تغییرات نیست و تمامی تنظیمات پیش فرض برای شروع کار مناسب هستند اما جهت آشنایی برخی از تنظیمات که از این بخش میتوانید شخصی سازی کنید.
الگو پیش فرض برای انواع نوشته (برگه ها و نوشته ها طبق الگو طراحی شده در ویژوال کامپوزر)
ویرایشگر یا صفحه ساز ویژوال کامپوزر برای چه بخش های فعال باشد؟ پیش فرض فقط در برگه فعال است که میتوانید در نوشته ها و سایر موارد مثل صفحه ساخت محصول و صفحه نمونه کار ها آن را فعال کنید.
میتوانید CSS های دلخواه به ویژوال کامپوزر اضافه کنید.
و سایر امکاناتی که با یه چرخ در تنظیمات ویژوال کامپوزر دستگیرتون میشه، اما ما تغییری در تنظیمات اعمال نکردیم و اگر موافق باشید بریم سراغ کار با افزونه….
کار با صفحه ساز ویژوال کامپوزر
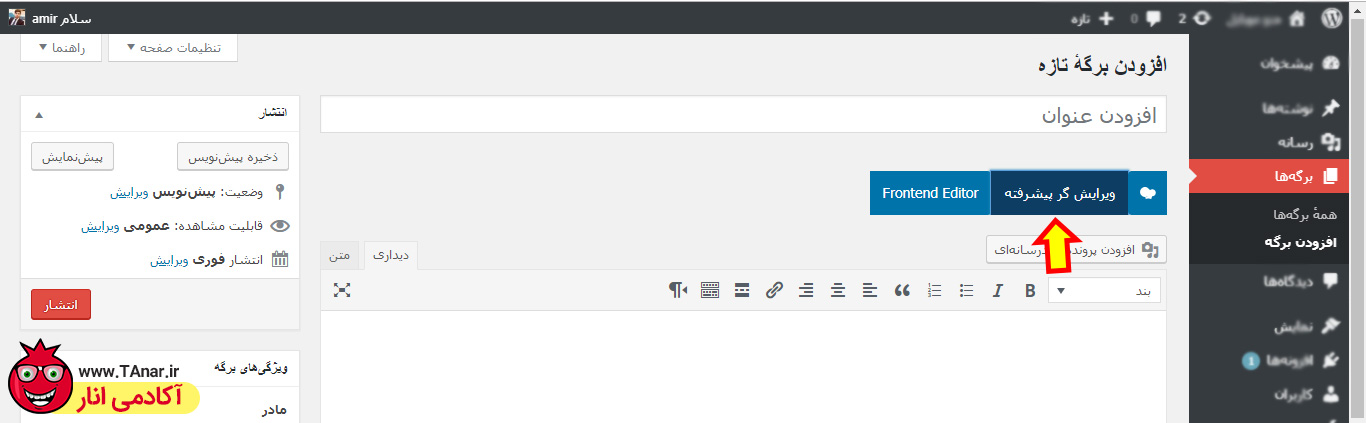
به بخش برگه ها >> افزودن برگه جدید بروید، بعد از نصب افزونه ویژوال کامپوزر بخش آبی رنگ در این صفحه اضافه میشود که در تصویر زیر مشاهده میکنید.

حال همانطور که روی تصویر بالا مشخص شده روی گزینه ویرایش گر پیشرفته اگر کلیک کنید، صفحه ساز ویژوال کامپوزر برای ساخت صفحه زیبا و گرافیکی به کمک شما می آید، پس روی این دکمه کلیک کنید تا تنظیمات مربوط برای ساخت صفحه گرافیکی به کمک ویژوال کامپوزر برای شما باز شود.

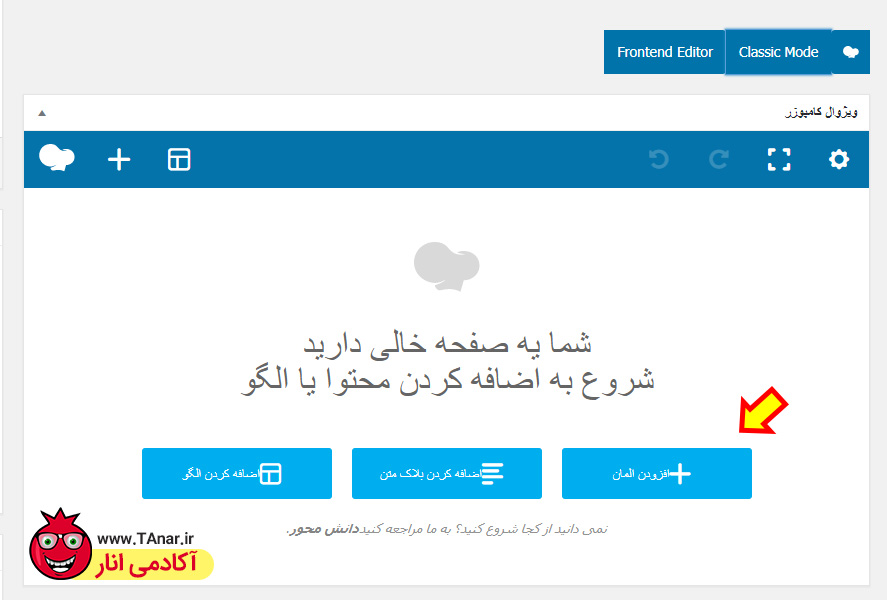
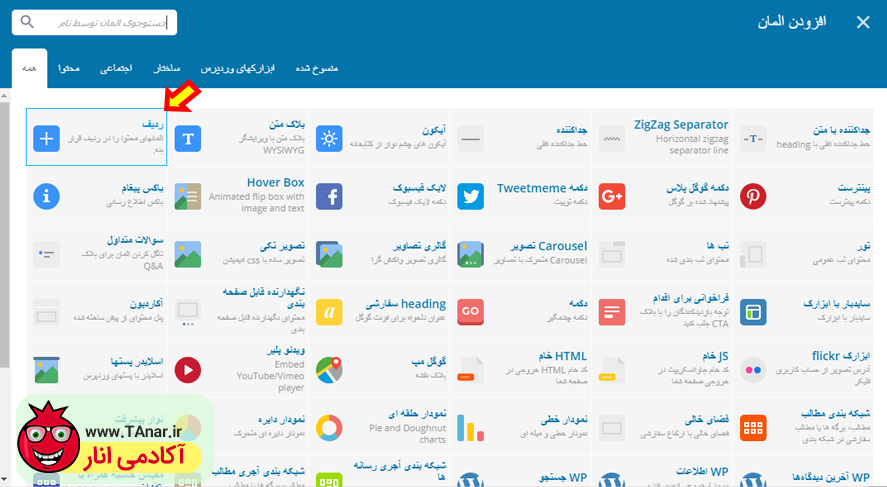
همانطور که مشاهده میکنید برگه شما به شکل بالا تغییر میکنه که میتوانید روی گزینه افزودن المان کلیک کنید تا پنجره زیر برای شما باز شود.
ساخت المان جدید در ویژال کامپوزر
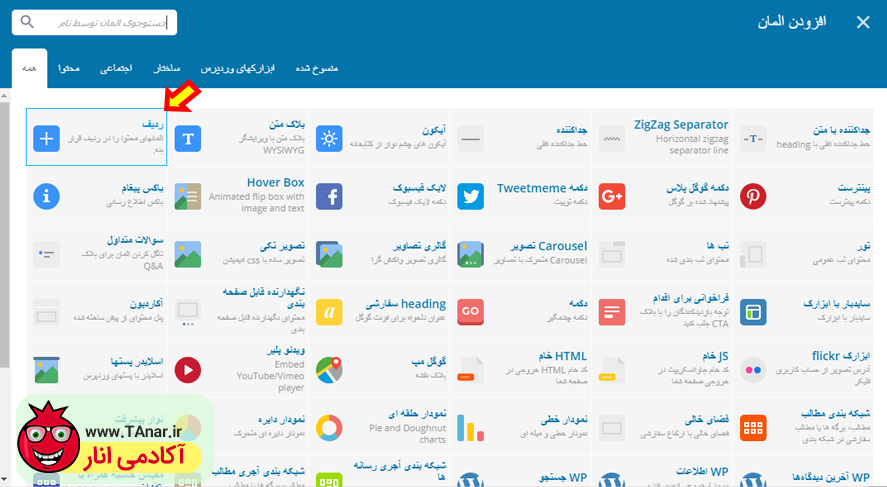
در پنجره جدید که مربوط به انتخاب المان جدید است، ابتدا باید روی المان (ردیف) کلیک کنیم تا یک ردیف بسازیم پس مانند تصویر زیر روی گزینه ساخت ردیف جدید کلیک میکنیم:

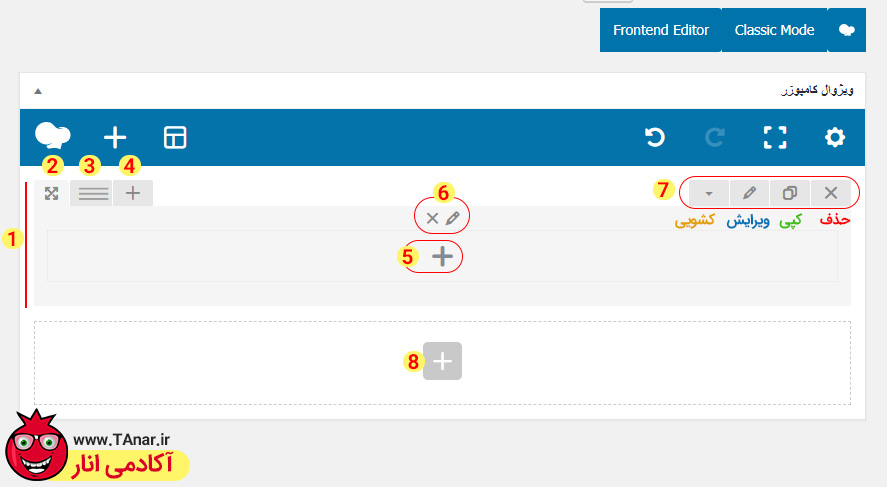
حالا یک ردیف جدید ساخته میشود و ما میتوانیم المان های مورد نظر را بدرستی چیدمان کنیم، به تصویر زیر نگاه کنید تا توضیحات لازم در مورد کنترل ردیف ها و… را به شما بدهم.
مدیریت ستون ها در ویژوال کامپوزر

به تصویر بالا نگاه کنید، پس از ساخت یک ردیف وقت آشنایی با آیکون های مختلف است، در ادامه بخش های شماره بندی شده را توضیح میدهم.
1- بخش مرزبندی شده شماره یک داره ردیف که در مرحله قبل ساختیم رو نشون میده…
2- آیکون شماره دو برای جابجایی و یا به اصطلاح درگ و دراپ ردیف مورد نظر است، زمانی که شما چند ردیف ساختید میتوانید با درگ و دراپ آنهارا جابجا کنید.
3- از بخش شماره سه میتوانید ردیفی که ساختید را بخش بندی کنید، به راحتی هر چه تمام تر… کافی است روی آن ماوس را ببرید تا انواع بخش بندی را به شما نشان دهد، سپس یک کدام را میتوانید انتخاب کنید.
4- در بخش شماره چهار ، علامت جمع را میبینیم که اینجا با کلیک روی آن دقیقا بعد از ردیف ساخته شده شما یک ردیف دیگر ایجاد میکند.
5- از این بخش میتوانید المان های مدنظر خود را به ردیف ساخته شده اضافه کنید.
6- ویرایش و حذف ردیف با این دو آیکون انجام میشود.
7- در بخش شماره هفت 4 تا آیکون برای حذف ، کپی ، ویرایش و جمع کردن میتوانید استفاده کنید. از آیکون آخر میتوانید ردیف را پنهان و جمع کنید تا هنگام طراحی تمرکز بیشتری داشته باشید.
8- از بخش هشتم هم میتوانید خارج از ردیفی که ساختید یک المان یا ردیف جدید به کمک این آیکون اضافه کنید.

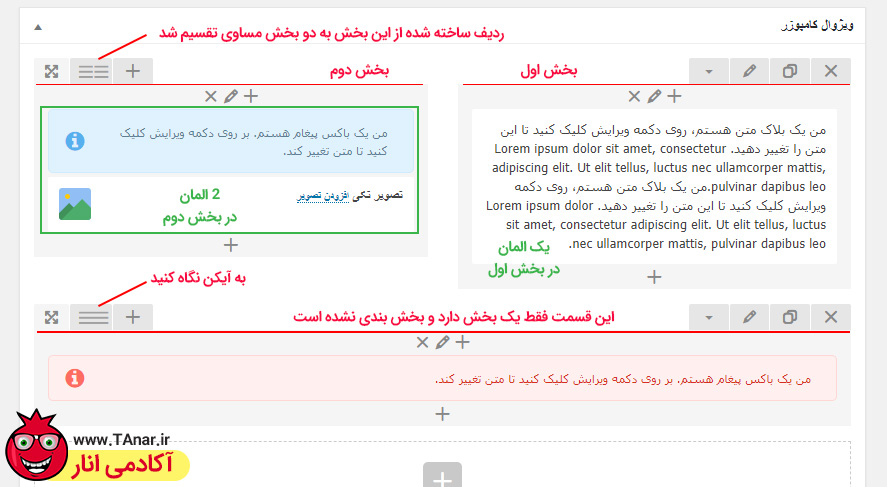
به تصویر بالا نگاه کنید. (شاید در نگاه اول پیچیده به نظرتان برسد)
من ردیف اول را به دو بخش مساوی تقسیم کردم که در بخش اول یک بلاک متن ساختم و در بخش دوم یک باکس پیغام و زیر آن یک تصویر قرار دادم.
سپس بعد این ردیف یک ردیف جدید ساختم که آن را بخش بندی نکردم، و فقط یک المان باکس پیغام در آن ساختم که مشاهده میکنید.
المان های جدید بسازید
در بخش افزودن (آیکن جمع) کلیک کنید و المان های جدید بسازید و به ردیف های خود المان اضافه کنید، سپس پیش نمایش کار خود را در وردپرس مشاهده کنید تا کسب تجربه کنید. ویژوال کامپوزر ساده و بسیار کار با آن لذت بخش است به شرط اینکه کمی حوصله به خرج دهید.

به تصویر بالا نگاه کنید، المان های زیادی بصورت پیش فرض درون افزونه ویژوال کامپوزر Visual Composer وجود دارد که میتوانید آن ها را اضافه کنید و امکانی که به شما میدهد را بازرسی کنید و سپس با ذخیره و مشاهده برگه مورد نظر، تغییر اعمال شده را نظاره کنید خیلی سریع میتوانید بفهمید که هر المان چه کارایی دارد و در چه زمانی میتواند به شما کمک کند.
شاید ساخت آموزش متنی + تصویر برای افزونه ای مثل ویژوال کامپوزر بسیار سخت باشد، چون پیچیدگی های خاص خود را دارد، به همین دلیل پیشنهاد میکنم برای درک بهتر این آموزش حتما ویدیوی آموزشی افزونه ویژوال کامپوزر را مشاهده کنید که در زیر برای شما تهیه شده و جزئیات بیشتری از این افزونه را با شما در میان میگذارد.
ویدیو آموزش افزونه ویژوال کامپوزر
ویدیو آموزش افزونه ویژوال کامپوزر در زیر برای شما آماده شده که میتوانید مشاهده کنید…
تجربه کار با افزونه ویژوال کامپوزر
دوستان عزیز امیدوارم که آموزش افزونه ویژوال کامپوزر برای شما مفید بوده باشه و اطلاعات مهمی را در این آموزش کسب کرده باشید، تمام تلاشم رو کردم که آموزش خیلی خوبی برای شما جمع آوری کنم و حتما نظرات خودتون رو درباره این آموزش در بخش نظرات همین مطلب با من در میان بگذارید ، همچنین کاربرانی که تجربه کار با افزونه ویژوال کامپوزر را دارند میتوانند تجربیات خود را با سایر کاربران در بخش نظرات به اشتراک بگذارند.
امیدوارم که همیشه موفق و سربلند باشید…
آکادمی انار