آموزش برگه ها در وردپرس
سلام خدمت همراهان ارزشمند آکادمی انار، خوشحالم که امروز با جلسه چهاردهم از دوره رایگان آموزش وردپرس همراه شما هستم و موضوع این جلسه برگهها هستند، برگه ها در وردپرس اهمیت بسیار زیادی دارند و کارهای مهمی باهاشون انجام میدین که بعدها توی طراحی سایت خودتون متوجه میشین، امروز حسابی همراه آموزش باشین که کلی کار داریم.
خیلی خلاصه بخوام بگم ما صفحات تماس با ما، درباره ما، یا صفحات جانبی دیگه رو با برگه ها میسازیم. اما تفاوت برگه با نوشته چیه؟ توضیح خواهم داد.
وظیفه برگه ها در وردپرس چیست؟
برگه ها محیطی شبیه به نوشته ها در وردپرس دارند، با این تفاوت که بخشهای مثل: برچسب، دستهبندی و… در بخش ایجاد برگه وجود ندارد، زیرا ساختار برگه ها با نوشته ها متفاوت است و هر کدام وظیفه مربوط به خودشان را دارند، برای مثال ما مقالات سایت که شامل آموزشها، خبرها و… میشوند را به عنوان یک نوشته تعریف میکنیم اما از برگه ها برای طراحی صفحات جداگانه مثل: صفحه درباره ما، صفحه تماس باما، صفحه فرودها (لندینگ پیج)، صفحات ثبت نام، صفحه پنل کاربری و… استفاده میکنیم.
ساخت برگه جدید در وردپرس
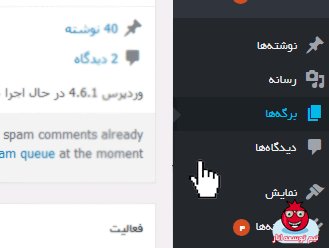
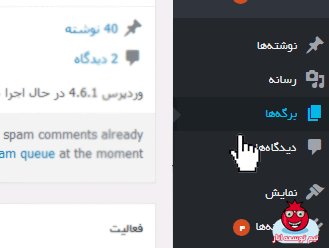
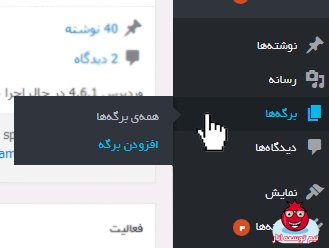
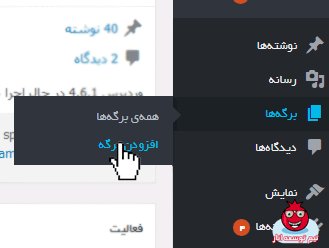
برای ساخت یک برگه جدید در وردپرس از بخش برگهها >> افزودن را انتخاب میکنیم تا وارد صفحه مربوط شویم، مانند تصویر متجرک که در زیر مشاهده میکنید:

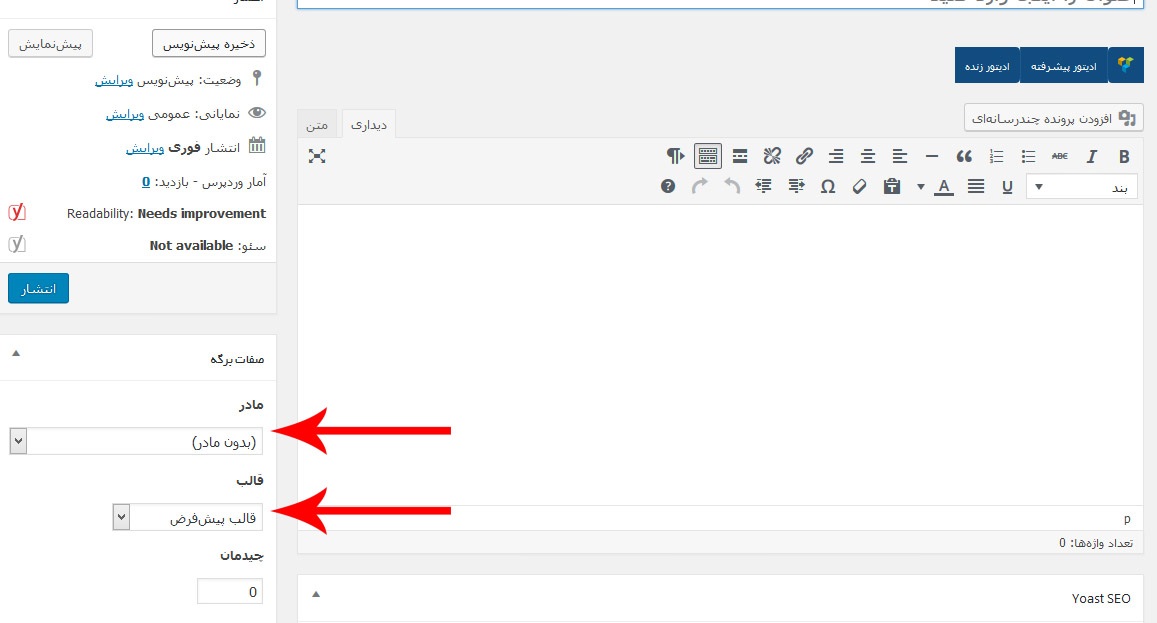
در بخش افزودن برگه ویرایشگر دقیقاً شبیه به ایجاد نوشته در وردپرس است و تنها با چند بخش کمتر که در برگه ها نیازی به آنها نیست، مثل برچسب ها و دسته بندی ها، که شما نمی توانید در برگه از برچسب استفاده کنید و یا برگه خودتان را دسته بندی کنید، فقط میتوانید برگه مادر برای برگه زیر مجموعه ایجاد کنید.
اما تفاوت این صفحه با ویرایشگر نوشتهها در موارد زیر است :
- بخش صفحات برگه
- نبود بخش دسته بندی ها
- نبود بخش برچسب ها (که البته میشه با نصب افزونه مناسب این بخش رو اضافه کرد)

البته لازم است بدانید همانطور که در تصویر بالا نظارهگر هستید، برای برگه ها میتوانید مادر دسته ایجاد کنید، که به این وسیله میتوان آدرس های درختی را در وب سایت ایجاد کرد برای مثال شما یکبار یک برگه با عنوان ارتباط با ما ایجاد میکنید که نامک آن فرض میگیریم که Contact باشد سپس برگه دیگری ایجاد میکنید که نام آن ارتباط با مدیریت است که نامک آن Modir است و مادر این برگه را ارتباط با ما انتخاب میکنید بنابراین آدرس برگه دوم بصورت درختی زیر میشود:
SiteShoma.ir/Contact/Modir
شورت کد در برگه ها
یکی از پرکاربردترین کارهای که در برگه ها لازم است بدانید این است که ممکن در آینده شما افزونه های بیشتری به وردپرس اضافه کنید که این افزونه ها شورت کد Shortcode مخصوص به خود را دارد که این شورت کد ها باید در برگه ها افزوده شود، برای مثال اگر افزونه ووکامرس را نصب کنید، صفحاتی مثل، فروشگاه، سبد خرید، پرداخت و پنل کاربری لازم است که در سایت شما ایجاد شود، شورت کد این صفحات را در یک برگه قرار میدهید که البته با نصب و فعالسازی افزونه ووکامرس خودکار این شورت کدها و برگه ها ایجاد میشود که شما نیاز به انجام کار اضافهای نباشید.
دیگر در چه مواقعی شورت کد در برگه قرار میدهیم؟
- برای فرم های تماس (وقتی فرم تماس ایجاد میکنید برای نمایش دادن آن در سایت کافیست شورت کد آن را در برگه مورد نظرتان به کار ببرید.)
- برای افزونه های پنل کاربری
- برای ووکامرس (فروشگاه ساز وردپرس)
- برای ایجاد آزمون یا نظرسنجی
- و…
مثلا با افزونه فرم تماس 7 می توانید یک فرم طراحی کنید بعد از ساخت یک فرم این افزونه به شما یک (شورت کد) می دهد که با قراردادن آن در یک برگه آن فرم در سایت شما به نمایش گذاشته می شود. (به همین راحتی)
چطور صفحات زیبا در سایت بسازیم؟
کاملاً میدانم سوالی که برای شما پیش میآید چیست. چطور میتوانم برگه های زیبا و گرافیکی بسازم؟ خب بصورت پیشفرض وردپرس فقط امکان اضافه کردن متن و تصویر را در ایجاد برگه به شما میدهد اما اگر خواستیم صفحات گرافیکی با برگه ها بسازیم باید چه کنیم؟ میتوانیم از افزونه های صفحه ساز مثل: ویژوال کامپوزر یا المنتور استفاده کنیم که این امکان را به راحتی به سایت ما اضافه میکنند اگر علاقمند بودید که صفحات گرافیکی طراحی کنید کافیست به مقاله آموزش ویژوال کامپوزر مراجعه کنید، اونجا آموزش کامل این افزونه را برای شما تهیه کردیم که حسابی بهتون کمک میکنه…
جمع بندی:
به پایان جلسه برگه ها در وردپرس رسیدیم و بدون شک این قسمت همیشه در طراحی سایت همراه شماست چون کاربردی و مهم است و امیدوارم که این آموزش هم برای شما قابل درک بوده باشه و اطلاعات ازرشمندی به شما اضافه کرده باشه، حتماً با جلسات بعدی دوره همراه ما باشید چون هنوز اطلاعات ارزشمندی هست که درباره وردپرس باید بدانید.
در این جلسه با وظیفه برگه ها در وردپرس آشنا شدیم و به تفاوت برگه با نوشته ها پرداختیم، یاد گرفتیم که برای ساخت صفحات گرافیکی در وردپرس باید از افزونه های صفحه ساز وردپرس استفاده کنیم که آموزش های آن به رایگان در آکادمی انار منتشر شده و میتوانید استفاده کنید، سوالی برای شما باقی ماند در بخش نظرات همین آموزش بپرسید…
تاریخ آخرین بروزرسانی این مقاله: 1399/07/16